5分鐘了解swagger https://blog.csdn.net/i6448038/article/details/77622977
随着網際網路技術的發展,現在的網站架構基本都由原來的後端渲染,變成了:前端渲染、先後端分離的形态,而且前端技術和後端技術在各自的道路上越走越遠。
前端和後端的唯一聯系,變成了API接口;API文檔變成了前後端開發人員聯系的紐帶,變得越來越重要,
swagger
其他API文檔工具
沒有API文檔工具之前,大家都是手寫API文檔的,在什麼地方書寫的都有,有在
confluence
上寫的,有在對應的項目目錄下
readme.md
上寫的,每個公司都有每個公司的玩法,無所謂好壞。
書寫API文檔的工具有很多,但是能稱之為“架構”的,估計也隻有
swagger
了。
在此先介紹一款其他的API文檔工具,叫
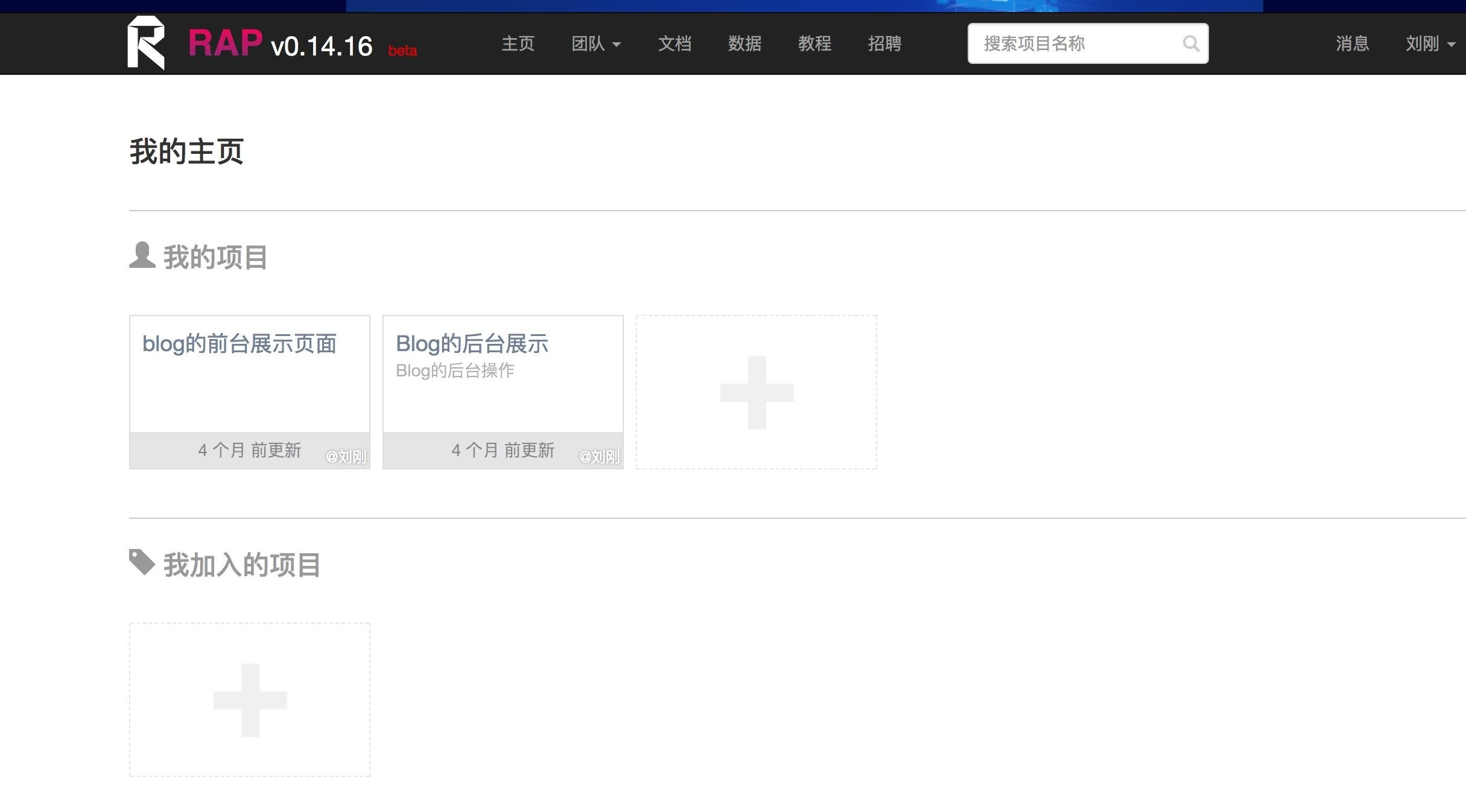
rap,這玩意兒用一句話就能概括:解放生産力,代替手寫API的web工具。
RAP
寫起來确實比手寫文檔要快,看看圖就知道:
可以選擇某個項目,寫針對某個項目的API

請看,可以填寫請求和相應的字段
還可以選擇字段對應的類型
類似的API文檔工具網上還有很多,但是能拿上台面的,不多。
RAP
是由阿裡開發的,整個阿裡都在用,還不錯。github位址為:
https://github.com/thx/RAP當然咯,
rap
不可能隻有線上版本,肯定可以部署到私服上。
https://github.com/thx/RAP/wiki/deploy_manual_cnswagger
rap
挺好的,但是和swagger比起來有點輕量。
先看看swagger的生态使用圖:
其中,紅顔色的是
swaggger
官網方推薦的。
下面再細看看swagger的生态的具體内容:
swagger-ui
這玩意兒從名字就能看出來,用來顯示API文檔的。和
rap
不同的是,它不可以編輯。
點選某個詳細API的可以試。
swagger-editor
就是一個線上編輯文檔說明檔案(swagger.json或swagger.yaml檔案)的工具,以友善生态中的其他小工具(swagger-ui)等使用。
左邊編輯,右邊立馬就顯示出編輯内容來。
編輯swagger說明檔案使用的是
yaml
文法具體的内容可以去官網檢視。
各種語言版本的根據annotation或者注釋生成swagger說明文檔的工具
目前最流行的做法,就是在代碼注釋中寫上swagger相關的注釋,然後,利用小工具生成swagger.json或者swagger.yaml檔案。
目前官方沒有推出。github上各種語言各種架構各種有,可以自己搜吧搜吧,這裡隻說一個php相關的。
swagger-php
:
https://github.com/zircote/swagger-phpswagger-validator
這個小工具是用來校驗生成的文檔說明檔案是否符合文法規定的。用法非常簡單,隻需url位址欄,根路徑下加上一個參數url,參數内容是放swagger說明檔案的位址。即可校驗。
例如:
docker hub位址為:
https://hub.docker.com/r/swaggerapi/swagger-validator/可以pull下鏡像來自己玩玩。
swagger-codegen
代碼生成器,腳手架。可以根據swagger.json或者swagger.yml檔案生成指定的計算機語言指定架構的代碼。
有一定用處,Java系用的挺多。工業上應該不咋用。
mock server
這個目前還沒有找到很合适的mock工具,包括rap也好,其他API文檔工具也好,都做的不夠完善,大多就是根據說明檔案,例如swagger.json等生成一些死的靜态的mock資料,不能夠根據限定條件:例如“隻能是數字,必傳”等做出合理的回應。
網名:浩秦;
郵箱:root#landv.pw;
隻要我能控制一個國家的貨幣發行,我不在乎誰制定法律。金錢一旦作響,壞話隨之戛然而止。