我們的需求是動态生成一個含有微信頭像的圖檔作為分享圖檔。
我們在頁面中添加cancas
首先我我第一步想的是我在canvas裡面寫标簽,添加進去,我就可以OK了!(我是個小白,程式小白),事實上!不可能的!!canvas導出圖檔怎麼可能支援你在裡面寫标簽,标簽的東西完全不在畫布裡面好嘛!
好吧,接下來我開始了手動畫canvas之路。
好了,通過以上代碼我成功繪制了一個含有頭像的canvas,并導出圖檔到了預設路徑,也就是上述路徑的shareurl裡面!
好啦!接下來我們點選分享就OK了吧!
你以為好了麼!
太天真的,你會發現模拟器OK了,真機完全加載不出來頭像的好嘛!!!
好吧,沒有辦法 我就開始了踩坑之路,到底怎麼辦才能動态生成還有微信頭像的圖檔,還可以讓真機可以顯示呢!
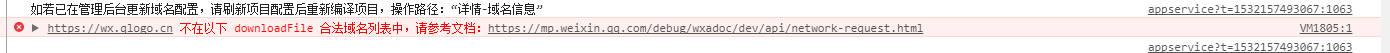
第一步,你需要把微信頭像下載下傳到本地路徑,這個下載下傳的時候有一個坑請注意,你下載下傳頭像的時候會産生這樣一個問題

你會發現,你沒辦法下載下傳下來,主要是因為微信小程式對于你下載下傳的位址有規定。
首先你需要登入https://mp.weixin.qq.com,沒錯賬号密碼就是你小程式綁定的郵箱号和密碼
然後選擇最下面的設定downloadFile合法域名,把微信頭像的下載下傳連結添加到下面就可以了
第二步,下載下傳這個圖檔,代碼如下
第三部調用這個本地位址,看得仔細的小夥伴可以看得出來我的第一段代碼中的手繪canvas中已經引入了該本地路徑位址了。
好了,這樣功能就可以實作了!
canvas預設是最高層級在頁面最前面,當你把canvas設定為不顯示的時候是不能導出圖檔的,我的做法是直接絕對定位扔螢幕外面了,簡單粗暴!