一、前言
這個高亮按鈕控件并非本人原創作品,是參考的Qt界的一個大師級人物公孫二狗的作品,各位有興趣可以去搜尋檢視,在原作者的代碼上,我隻是改成了自己的控件的架構結構,然後完善了一些細節,比如增加了各種顔色設定,提供直接切換顔色模拟交通燈等。
其實整個程式設計學習過程都是一個不斷學習借鑒的過程,不斷參考别人的代碼,參考自帶demo的代碼,參考幫助文檔,面向搜尋程式設計等,遇到問題不斷的先自己努力解決,并思考如何更好的辦法,建議學習程式設計的過程中,多看幫助文檔很重要,基本上涵蓋了所有函數的說明,起碼基本說明是有的,然後參考自帶的demo,這樣幾年搞下來,保準水準蹭蹭蹭的上漲。
高亮按鈕控件功能:
- 可設定文本,居中顯示
- 可設定文本顔色
- 可設定外邊框漸變顔色
- 可設定裡邊框漸變顔色
- 可設定背景色
- 可直接調用内置的設定 綠色/紅色/黃色/黑色/藍色 等公有槽函數
- 可設定是否在容器中可移動,當成一個對象使用
- 可設定是否顯示矩形
- 可設定報警顔色+非報警顔色
- 可控制啟動報警和停止報警,報警時閃爍
二、代碼思路
//繪制外邊框
void LightButton::drawBorderOut(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderOutColorStart);
borderGradient.setColorAt(1, borderOutColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
//繪制内邊框
void LightButton::drawBorderIn(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderInColorStart);
borderGradient.setColorAt(1, borderInColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
//繪制主背景
void LightButton::drawBg(QPainter *painter)
{
int radius = 80;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
//繪制文字
void LightButton::drawText(QPainter *painter)
{
if (text.isEmpty()) {
return;
}
int radius = 100;
painter->save();
QFont font;
font.setPixelSize(85);
painter->setFont(font);
painter->setPen(textColor);
QRect rect(-radius, -radius, radius * 2, radius * 2);
painter->drawText(rect, Qt::AlignCenter, text);
painter->restore();
}
//繪制遮罩層
void LightButton::drawOverlay(QPainter *painter)
{
if (!showOverlay) {
return;
}
int radius = 80;
painter->save();
painter->setPen(Qt::NoPen);
QPainterPath smallCircle;
QPainterPath bigCircle;
radius -= 1;
smallCircle.addEllipse(-radius, -radius, radius * 2, radius * 2);
radius *= 2;
bigCircle.addEllipse(-radius, -radius + 140, radius * 2, radius * 2);
//高光的形狀為小圓扣掉大圓的部分
QPainterPath highlight = smallCircle - bigCircle;
QLinearGradient linearGradient(0, -radius / 2, 0, 0);
overlayColor.setAlpha(100);
linearGradient.setColorAt(0.0, overlayColor);
overlayColor.setAlpha(30);
linearGradient.setColorAt(1.0, overlayColor);
painter->setBrush(linearGradient);
painter->rotate(-20);
painter->drawPath(highlight);
painter->restore();
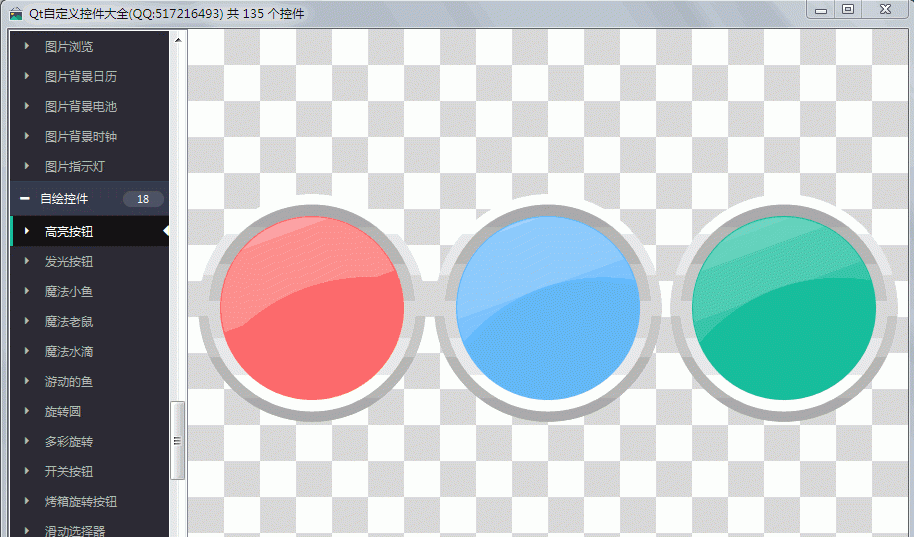
} 三、效果圖

四、開源首頁
以上作品完整源碼下載下傳都在開源首頁,會持續不斷更新作品數量和品質,歡迎各位關注。