一、前言
在做一些項目的過程中,有一種應用場景是需要拖動裝置在一個容器中,自由拖動擺放到合适的位置,然後儲存對應裝置的坐标位置資訊,在軟體啟動好以後自動加載配置好的坐标位置資訊,将每個裝置移動到對應的位置,最好背景圖在來個3D鳥瞰圖,或者來點三維實景,搞得很炫。這就是這個控件的來由,還有一種場景比如組态軟體,自由拖動設計自定義控件和圖檔等,也需要在容器中拖來拖去的,如果有一個通用的控件移動類,直接new出來傳入需要移動的widget,這樣就友善多了,不需要每個控件或者窗體自身去實作這種通用的重複的功能。
二、代碼思路
#include "movewidget.h"
#include "qevent.h"
#include "qdebug.h"
MoveWidget::MoveWidget(QObject *parent) : QObject(parent)
{
lastPoint = QPoint(0, 0);
pressed = false;
leftButton = true;
inControl = true;
widget = 0;
}
bool MoveWidget::eventFilter(QObject *watched, QEvent *event)
{
if (widget != 0 && watched == widget) {
QMouseEvent *mouseEvent = (QMouseEvent *)event;
if (mouseEvent->type() == QEvent::MouseButtonPress) {
//如果限定了隻能滑鼠左鍵拖動則判斷目前是否是滑鼠左鍵
if (leftButton && mouseEvent->button() != Qt::LeftButton) {
return false;
}
//判斷控件的區域是否包含了目前滑鼠的坐标
if (widget->rect().contains(mouseEvent->pos())) {
lastPoint = mouseEvent->pos();
pressed = true;
}
} else if (mouseEvent->type() == QEvent::MouseMove && pressed) {
//計算坐标偏移值,調用move函數移動過去
int offsetX = mouseEvent->pos().x() - lastPoint.x();
int offsetY = mouseEvent->pos().y() - lastPoint.y();
int x = widget->x() + offsetX;
int y = widget->y() + offsetY;
if (inControl) {
//可以自行調整限定在容器中的範圍,這裡預設保留20個像素在裡面
int offset = 20;
bool xyOut = (x + widget->width() < offset || y + widget->height() < offset);
bool whOut = false;
QWidget *w = (QWidget *)widget->parent();
if (w != 0) {
whOut = (w->width() - x < offset || w->height() - y < offset);
}
if (xyOut || whOut) {
return false;
}
}
widget->move(x, y);
} else if (mouseEvent->type() == QEvent::MouseButtonRelease && pressed) {
pressed = false;
}
}
return QObject::eventFilter(watched, event);
}
void MoveWidget::setLeftButton(bool leftButton)
{
this->leftButton = leftButton;
}
void MoveWidget::setInControl(bool inControl)
{
this->inControl = inControl;
}
void MoveWidget::setWidget(QWidget *widget)
{
if (this->widget == 0) {
this->widget = widget;
this->widget->installEventFilter(this);
}
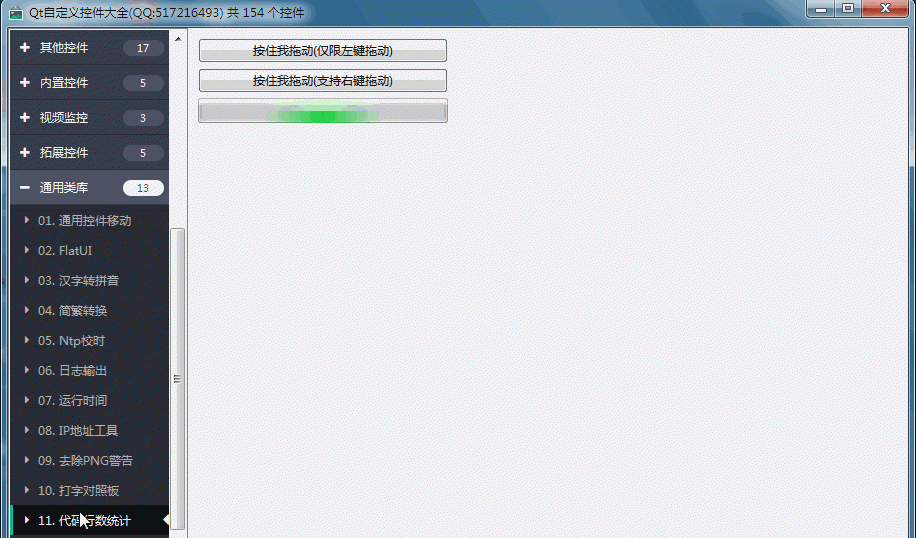
} 三、效果圖

四、開源首頁
以上作品完整源碼下載下傳都在開源首頁,會持續不斷更新作品數量和品質,歡迎各位關注。