原文: WPF 4 DataGrid 控件(進階篇一) 上一篇 《WPF 4 DataGrid 控件(自定義樣式篇)》 中,我們掌握了DataGrid 清單頭、行表頭、行、單元格相關的自定義樣式方法,本篇我們繼續對自定義樣式進行一些進階設定。
DataGridTemplateColumn 類
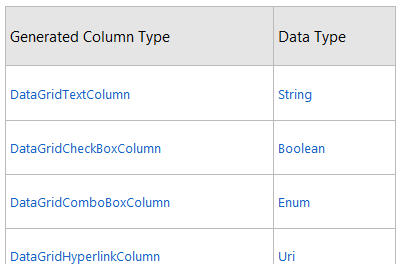
除了下表所示的列類型外,我們還可以通過DataGridTemplateColumn 自定義列樣式,為DataGrid 添加更完美的資料顯示方式。

首先我們在類中添加ExamDate 用來在DataGrid 中顯示學生考試日期,并為相應學生指派。
public class Member
{
public string Name { get; set; }
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public DateTime ExamDate { get; set; }
public Uri Email { get; set; }
} … …
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
… …
memberData.Add(new Member()
{
Name = "Lucy", Age = "25",
Sex = SexOpt.Female, Pass = true,
ExamDate = new DateTime(2010, 4, 10),
Email = new Uri("mailto:[email protected]")
});
dataGrid.DataContext = memberData;
… … 接下來要在<Window.Resources> 中定義兩種DataTemplate 樣式模闆(如下代碼),第一個用來設定日期列的顯示方式:
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="40" Height="30">
<Border Background="Orange" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding ExamDate, StringFormat={}{0:MM-dd}}"
FontSize="10" HorizontalAlignment="Center"/>
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding ExamDate, StringFormat={}{0:yyyy}}"
FontSize="10" HorizontalAlignment="Center"/>
</Border>
</StackPanel>
</DataTemplate>
第二個用來設定日期列的編輯方式,這裡将用到
DataPicker:
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding ExamDate}"/>
</DataTemplate>
模闆設定完成後,就要在<DataGrid>中加入DataGridTemplateColumn 列顯示學生的考試日期。
... ...
<DataGridTemplateColumn Header="Exam Date"
CellTemplate="{StaticResource DateTemplate}"
CellEditingTemplate="{StaticResource EditingDateTemplate}"/>
... ...
在XAML 代碼中設定CellTemplate 和CellEditingTemplate 屬性後便可運作程式測試一下效果。
如上圖所示,若對Exam Date 列進行修改時,其顯示方式将變為DataPicker,使用者可以友善的選擇相應的日期進行修改。
修改後恢複原狀: