在.NET Core之前對于壓縮樣式檔案和腳本我們可能需要借助第三方工具來進行壓縮,但在ASP.NET MVC Core中則無需借助第三方工具來完成,本節我們來看看ASP.NET Core MVC為我們提供了哪些友善。
當我們在測試環境中肯定不需要壓縮腳本的,如果一旦壓縮腳本的話,若在控制台出現錯誤不利于我們調試,但是在生産環境中我們通過壓縮腳本或者樣式一來可以減少傳輸流量,二來可以加速頁面加載時間,換句話說,此時我們需要測試環境和生産環境對應的原生版本和壓縮版本,那麼在ASP.NET Core MVC中該如何做呢?請往下看。
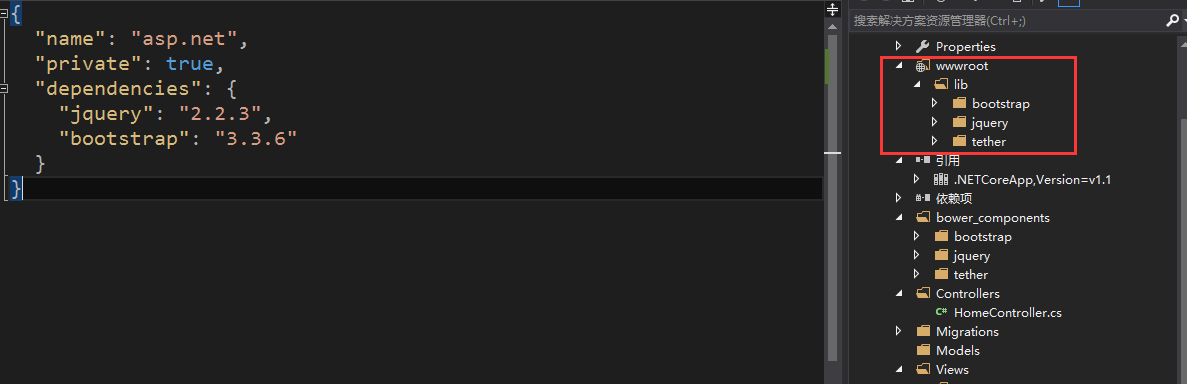
我們将腳本、樣式、圖檔等一些靜态檔案放在wwwroot網站目錄下,此時我們首先需要添加bower.json檔案來下載下傳我們所需要的的腳本以及版本,如下:
當在此json檔案中的一來節點添加我們需要的腳本和樣式時,此時會将下載下傳的腳本和樣式自動添加到網站目錄檔案夾下如下

當然我們也可以通過右鍵->管理Bower程式包來下載下傳同樣會自動還原到網站目錄檔案夾下。此時我們想要的腳本和樣式等都有了,接下來則需要在視圖中引入腳本和樣式。在ASP.NET Core MVC中為我們提供了加載樣式和腳本的三種環境:Development、Staging、Production。Development即開發環境,Staging即釋出之前的測試版本,Production即釋出版本。那麼我們在視圖中該如何去使用呢?我們通過environment節點上的names來指定以上三個環境,如下:
我們實際操作來看下是怎樣的,如下加載JQuery腳本和Bootstrap樣式,如下:
我們看下頁面加載結果,是否如我們期望那樣。
有點小尴尬,全加載進來了,怎麼個情況,結果發現還需要在頁面頂部添加TagHelper,如下:
這下沒毛病,在此之前我們還未說明一點,我們在environment節點上的names設定的值,ASP.NET MVC Core是如何檢測到的呢?我們需要在launchSettings.json中下的Profiles節點中指定環境,如下:
此時我們再運作application時看到如下我們設定的運作環境。
此時又有同學問了,我們在.NET Core之前可以手動寫代碼來實作加載腳本和樣式的版本,在ASP.NET Core MVC中能實作麼,既然說到這裡了,當然是可以的,如下。
是不是很美妙,自從有了.NET Core,我們隻需要添加asp-append-version="true"屬性,.NET Core自動幫我們完成了添加版本控制,頓時神清氣爽啊。講到這裡,算是講完自動壓縮腳本和樣式的一大半了,但是,但是不知道看完到這裡的你發現麼有,我們是添加的程式包,都是自動帶了壓縮版本的,那麼要是當我們自己寫腳本和樣式後,我們該如何壓縮腳本和樣式了,請繼續往下看。
在手動寫我們自己的腳本和樣式時之前,我們需要在程式包中搜尋Web Essentials程式包并安裝,我已經安裝完畢,在擴充和更新中可以看到Web Essentials程式包,如下:
直接從如下位址下載下傳Bundling and minification擴充即可,無需下載下傳上述擴充
<a href="https://marketplace.visualstudio.com/items?itemName=MadsKristensen.BundlerMinifier" target="_blank">https://marketplace.visualstudio.com/items?itemName=MadsKristensen.BundlerMinifier</a>
我們在網站目錄檔案夾下建立一個js檔案夾并添加JeffckyWang.js的腳本,在裡面我們給出如下腳本:
由于上述我們已經添加了Web Essentials程式包此時我們右鍵JeffckyWang.js腳本,你會發現有了自動壓縮的菜單,如下:
當進行壓縮後,我們展開JeffckyWang.js腳本會有我們壓縮的JeffckyWang.min.js腳本,如下:
在.NET Core之前我們建立一個檔案可以通過設定該檔案的屬性來複制到bin目錄下的debug或者release目錄。例如我們建立一個install.bat檔案,在.NET Core之前版本,我們可以手動通過如下設定,如下:
此時我們設定為始終複制則将其複制到debug或者release目錄下。但是在.NET Core中其屬性卻是如下這樣的
在項目中遇到這個問題瞬間懵逼了,想了想,既然在.NET Core一切基于配置,那麼是否在project.json是否可以進行一下配置即可呢,功夫不負有心人,進行如下設定即可。
我們隻需要在buildOptions節點下添加一個copyToOutput節點,該節點為一個數組,添加我們對應的檔案路徑即可。此時重新生成一下則在debug或者release目錄下看到我們的檔案,如下:
本節我們講述了在.NET Core中對腳本和樣式如何進行自動壓縮以及對檔案如何進行自動複制到輸出目錄,算是項目當中的一點小小總結吧,希望對閱讀本文的你有所幫助。