大概一個來星期未更新部落格了,久違了各位,關于SQL Server性能優化會和ASP.NET Core MVC穿插來講,如果你希望我分享哪些内容可以在評論下方提出來,我會篩選并看看技術文檔來對你的内容進行解答,借此希望我們能共同進步和學習。本節我們來講講ASP.NET Core MVC中的視圖元件。
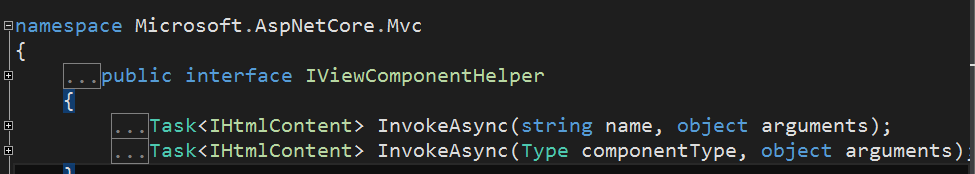
我是奔着項目用到了哪些就會去寫對應的技術部落格,在我們項目中利用視圖元件來加載權限菜單,這一塊是我老大所做,我也就粗略看了看使用方法并未深入借此機會去學習學習,最近老大要我研究.net core中的加密和解密,我也在摸索着并學習着後續可能再來詳細講講.net core中的加密和解密。視圖元件類似于我們之前ASP.NET MVC中的部分視圖,不過其功能比部分視圖更加強大,它不會依賴于強類型視圖,也和部分視圖一樣重在重用,到底多強大我們下面一起來見識下。首先我們過一過基本原理。通過調用 InvokeAsync 方法來調用視圖元件,此方法定義在 IViewComponentHelper 接口中,如下:

視圖元件并不直接處理請求,主要可以用來初始化資料或者擷取資料後并通過上述方法來進行渲染,從上述方法參數中并未包含任何http請求資訊而得知。那麼問題來了,視圖元件是如何進行查找哪些是視圖元件呢,也就是說從哪些路徑去查找呢,從如何兩個路徑去查找視圖元件。
預設的視圖元件名稱為Default,是以我們可以根據視圖頁定義為Default.cshtml,當然我們也可以自定義。雖然上述有兩種查找視圖元件的形式,但是.net core團隊推薦我們以如下路徑形式來放置視圖元件。
看到官網寫的那麼多還不容易了解,這裡我們約定規則元件類以ViewComponent結尾。我将用最淺顯的執行個體來讓看這篇文章的園友快速上手。首先我們建立一個元件類。
直接看下圖按照上述所講。
我們定義了一個元件控制器如下:
然後在其Index方法裡面來調用元件。
此時你将看到如下錯誤:
上述說明未調用InvokeAsync方法,接下來我們在元件類裡面寫一個InvokeAsync方法。此時将演變成如下這樣:
此時則成功,如下:
上述我們隻是示範其冰山一角,上述隻是直接傳回一個字元串而已。要是傳回視圖該如何操作呢?我們來看看:
接下來在傳回的預設元件名稱為Default.cshtml中擷取資料并周遊:
上述我們需要通過傳回類型為IViewComponentResult 來加載視圖。
上述我們操作視圖元件是在Web應用程式下輕而易舉,如果是将視圖元件作為一個類庫來管理,這就有點難度了,為了友善管理視圖元件我們嘗試将視圖元件單獨建立一個類庫來管理,此時我們又該如何操作呢,我們來看看,首先請確定.net core版本為1.1,1.0版本未測試,通過如下位置來看目前版本或者到 C:\Program Files\dotnet 檢視版本:
【注意】一定要記得添加上述選項,否則出現如下錯誤
此時讓我聯想到ASP.NET MVC中控制器約定以Contrller結尾,否則查找不到,那麼對于視圖元件約定規範也是以ViewComponent結尾,那麼打破這種約定是否好使呢,我們試試看。我們将視圖元件修改如下:
其餘也一并進行對應修改,同時對調用方法也進行如下修改:
經過檢驗也是準确無誤,但是還是按照約定規範來,這裡隻是做一個驗證而已。對于視圖元件介紹到此結束,其他比較基本的東西就不再叙述,比如可以和部分視圖一樣在控制器方法中進行調用元件,如下:
以及視圖元件還有中還可以進行參數傳遞,和部分視圖别無二緻,部分視圖有的視圖元件都有,而視圖元件有的部分視圖肯定沒有,由此知,視圖元件的強大。
本節比較詳細的講述了視圖元件的基本使用以及擴充深入将其隔離開來單獨建立一個視圖元件類庫,希望對閱讀本文的你有所幫助。
本文轉自Jeffcky部落格園部落格,原文連結:http://www.cnblogs.com/CreateMyself/p/6596607.html,如需轉載請自行聯系原作者