原文:http://www.cnblogs.com/chenxizhang/p/3821703.html
問題描述
當跨域(cross domain)調用ASP.NET MVC或者ASP.NET Web API編寫的服務時,會發生無法通路的情況。
重制方式
1.使用模闆建立一個最簡單的ASP.NET Web API項目,調試起來确認能正常工作
2.建立另外一個項目,僅僅包含一個HTML頁面,發起AJAX的調用
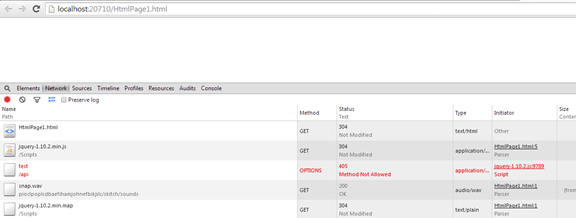
3.在浏覽器中打開這個網頁,我們會發現如下的錯誤(405:Method Not Allowed)

【備注】同樣的情況,也發生在ASP.NET MVC中。某些時候,MVC也可以直接用來開發服務,與WebAPI相比各有優缺點。下面是一個利用MVC開發的服務的例子
原因分析
跨域問題僅僅發生在Javascript發起AJAX調用,或者Silverlight發起服務調用時,其根本原因是因為浏覽器對于這兩種請求,所給予的權限是較低的,通常隻允許調用本域中的資源,除非目标伺服器明确地告知它允許跨域調用。
是以,跨域的問題雖然是由于浏覽器的行為産生出來的,但解決的方法卻是在服務端。因為不可能要求所有用戶端降低安全性。
解決方案
針對ASP.NET MVC和ASP.NET Web API兩種項目類型,我做了一些研究,确定下面的方案是可行的。
針對ASP.NET MVC,隻需要在web.config中添加如下的内容即可
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
針對ASP.NET Web API,除了上面這樣的設定,還需要添加一個特殊的設計,就是為每個APIController添加一個OPTIONS的方法,但無需傳回任何東西。
public string Options()
{
return null; // HTTP 200 response with empty body
}
=========================================================================================
以下是瞎扯
最近用webapi寫了個小項目,基于.NET 4.0,遇到這個跨域的問題,就被坑死,這裡要先感謝下部落客
有問題肯定找度娘,顯示發現用JSONP來實作,找了以下比較經典的文章
http://www.cnblogs.com/Kummy/p/3767269.html
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
看了好多文章,js和服務端都要做一些麻煩的配置,最後發現一個更大的坑:隻支援get。頓時,淚奔,我用的是高大上的post。
http://diaosbook.com/Post/2013/12/27/tips-for-aspnet-webapi-cors
在該文發現可以用Microsoft.AspNet.WebApi.Cors, 注意:隻支援4.5以上(偷偷淚奔)
需要學習cors的,可以看看artech 的系列爽文,哈哈,共8章
http://www.cnblogs.com/artech/p/cors-4-asp-net-web-api-01.html
其他不說了,認真看完,對跨域有較深的認識
補充:
web.config中配置解決跨域問題,在實際中無法跨域
臨時解決方法:在用戶端使用中間層做代理
以下是php網站間接調用
另外,使用jsonp測試也本地實作了,回頭再寫