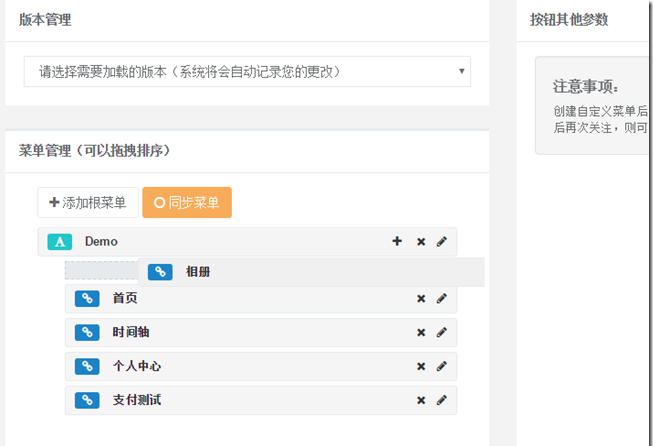
在開始之前,照例,我們先看效果和功能實作。

這裡需要說明的是排序的實作。
我們先來看看關鍵的頁面代碼:
如上所示,注意以下幾點:
sortable:data-bind增加了sortable綁定,用于支援拖拽排序
afterMove:拖拽後觸發事件
這裡,我們需要看看拖拽後觸發的事件代碼:
這裡值得注意的是,拖拽事件中,重新整理了資料以便更新UI顯示。
該元件支援拖拽排序,并會自動更新observableArrays。基于此,你可以很友善的很簡單的開發一些拖拽排序的業務。
使用起來非常簡單,官方還提供了4個示例,如下所示:
上面這個Demo做排班或者課程安排的業務是非常簡單的。
Knockout 2.0+
jQuery
jQuery UI
插件的具體使用請以官方文檔和Demo為準吧,這裡就不過多介紹了。