擴充自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重寫了 defaults 。

依賴
combo
datagrid
用法
1. <select id="cc" name="dept" style="width:250px;"></select>
1. <input id="cc" name="dept" value="01">
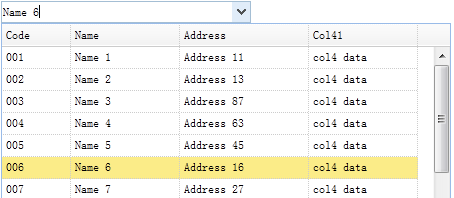
1. $('#cc').combogrid({
2. panelWidth:450,
3. value:'006',
4.
5. idField:'code',
6. textField:'name',
7. url:'datagrid_data.json',
8. columns:[[
9. {field:'code',title:'Code',width:60},
10. {field:'name',title:'Name',width:100},
11. {field:'addr',title:'Address',width:120},
12. {field:'col4',title:'Col41',width:100}
13. ]]
14. });
特性
其特性擴充自combo 和 datagrid,下列是為 combogrid 增加的特性。
名稱
類型
說明
預設值
loadMsg
string
當 datagrid 正加載遠端資料時顯示的資訊。
null
idField
id 的字段名
textField
顯示到文本框中的 text 字段名。
mode
定義當文本改變時如何加載 datagrid 資料。如果組合樹從伺服器加載就設為 'remote' 。
local
filter
function(q, row)
定義當 'mode' 設為 'local' 時如何選擇本地資料。傳回 true 就選中改行。
事件
其事件擴充自 combo 和 datagrid。
方法
其方法擴充自 combo,下列是位combogrid 追加或重寫的方法。
參數
options
none
傳回 options 對象。
grid
傳回 datagrid 對象。
setValues
values
把元件的值設為數組。
setValue
value
設定元件的值。
clear
清除元件的值。