擴充自 $.fn.window.defaults,用 $.fn.dialog.defaults 重寫了 defaults。

依賴
window
linkbutton
用法
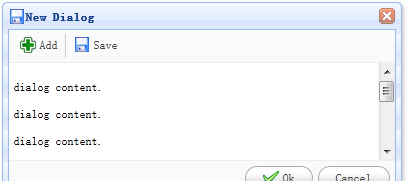
1. <div id="dd" title="My Dialog" style="width:400px;height:200px;">
2. Dialog Content.
3. </div>
1. $('#dd').dialog({
2. modal:true
3. });
特性
其特性擴充自 window,下列是為 dialog 重寫的特性。
名稱
類型
說明
預設值
title
string
對話框的标題文字。
New Dialog
collapsible
boolean
定義是否顯示折疊按鈕。
false
minimizable
定義是否顯示最小化按鈕。
maximizable
定義是否顯示最大化按鈕。
resizable
定義對話框能否調整尺寸。
toolbar
array
對話框的頂部工具欄,每個工具的選項都與 linkbutton 一樣。
null
buttons
對話框的底部按鈕,每個按鈕的選項都與 linkbutton 一樣。
事件
其事件擴充自 window。
方法
其方法擴充自 window,下列是為 dialog 增加的方法。
參數
dialog
none
傳回 dialog 對象。