開本系列,讨論一些有趣的 CSS 題目,抛開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
談談一些有趣的CSS題目(一)-- 左邊豎條的實作方法
談談一些有趣的CSS題目(二)-- 從條紋邊框的實作談盒子模型
所有題目彙總在我的 Github 。
<code>z-index</code> 看上去其實很簡單,根據 <code>z-index</code> 的高低決定層疊的優先級,實則深入進去,會發現内有乾坤。
看看下面這題,定義兩個 <code>div</code> A 和 B,被包括在同一個父 <code>div</code> 标簽下。HTML結構如下:
它們的 <code>CSS</code> 定義如下:
大概描述起來,意思就是擁有共同父容器的兩個 DIV 重疊在一起,是 <code>display:inline-block</code> 疊在上面,還是<code>float:left</code> 疊在上面?
注意這裡 DOM 的順序,是先生成 <code>display:inline-block</code> ,再生成 <code>float:left</code> 。當然也可以把兩個的 DOM 順序調轉如下:
會發現,無論順序如何,始終是 <code>display:inline-block</code> 的 <code>div</code> 疊在上方。
Demo戳我。
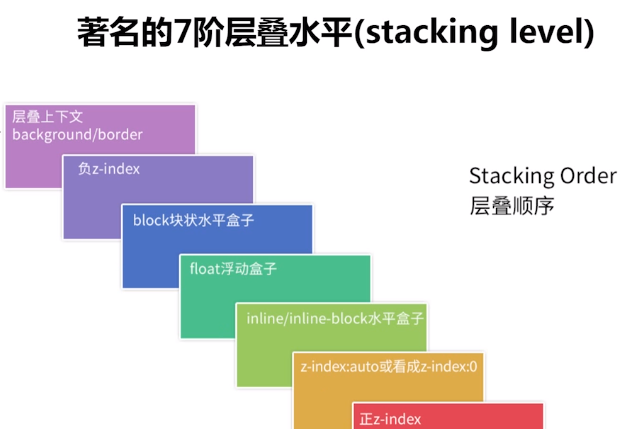
這裡其實是涉及了所謂的層疊水準(stacking level),有一張圖可以很好的诠釋:

運用上圖的邏輯,上面的題目就迎刃而解,<code>inline-blcok</code> 的 <code>stacking level</code> 比之 <code>float</code> 要高,是以無論 DOM 的先後順序都堆疊在上面。
不過上面圖示的說法有一些不準确,按照 W3官方 的說法,準确的 7 層為:
稍微翻譯一下:
是以我們的兩個 <code>div</code> 的比較是基于上面所列出來的 4 和 5 。5 的 <code>stacking level</code> 更高,是以疊得更高。
不過!不過!不過!重點來了,請注意,上面的比較是基于兩個 <code>div</code> 都沒有形成 <code>堆疊上下文</code> 這個為基礎的。下面我們修改一下題目,給兩個 <code>div</code> ,增加一個 <code>opacity</code>:
會看到,<code>inline-block</code> 的 <code>div</code> 不再一定疊在 <code>float</code> 的 <code>div</code> 之上,而是和 HTML 代碼中 DOM 的堆放順序有關,後添加的 div 會 疊在先添加的 div 之上。
這裡的關鍵點在于,添加的 <code>opacity:0.9</code> 這個讓兩個 div 都生成了 <code>stacking context(堆疊上下文)</code> 的概念。此時,要對兩者進行層疊排列,就需要 z-index ,z-index 越高的層疊層級越高。
堆疊上下文是HTML元素的三維概念,這些HTML元素在一條假想的相對于面向(電腦螢幕的)視窗或者網頁的使用者的 z 軸上延伸,HTML 元素依據其自身屬性按照優先級順序占用層疊上下文的空間。
那麼,如何觸發一個元素形成 <code>堆疊上下文</code> ?方法如下,摘自 MDN:
根元素 (HTML),
z-index 值不為 "auto"的 絕對/相對定位,
一個 z-index 值不為 "auto"的 flex 項目 (flex item),即:父元素 display: flex|inline-flex,
opacity 屬性值小于 1 的元素(參考 the specification for opacity),
transform 屬性值不為 "none"的元素,
mix-blend-mode 屬性值不為 "normal"的元素,
filter值不為“none”的元素,
perspective值不為“none”的元素,
isolation 屬性被設定為 "isolate"的元素,
position: fixed
在 will-change 中指定了任意 CSS 屬性,即便你沒有直接指定這些屬性的值
-webkit-overflow-scrolling 屬性被設定 "touch"的元素
是以,上面我們給兩個 div 添加 opacity 屬性的目的就是為了形成 stacking context。也就是說添加 opacity 替換成上面列出來這些屬性都是可以達到同樣的效果。
在層疊上下文中,其子元素同樣也按照上面解釋的規則進行層疊。 特别值得一提的是,其子元素的 z-index 值隻在父級層疊上下文中有意義。意思就是父元素的 <code>z-index</code> 低于父元素另一個同級元素,子元素 <code>z-index</code>再高也沒用。
了解上面的 <code>stacking-level</code> 與 <code>stacking-context</code> 是了解 CSS 的層疊順序的關鍵。
所有題目彙總在我的 Github ,發到部落格希望得到更多的交流。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。