開本系列,讨論一些有趣的 CSS 題目,抛開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
談談一些有趣的CSS題目(一)-- 左邊豎條的實作方法
談談一些有趣的CSS題目(二)-- 從條紋邊框的實作談盒子模型
談談一些有趣的CSS題目(三)-- 層疊順序與堆棧上下文知多少
談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit
所有題目彙總在我的 Github 。
這題就厲害了我的哥。
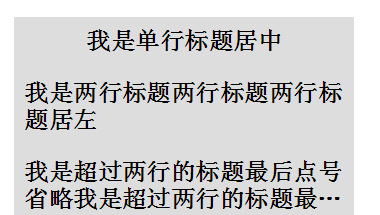
題目就是如上要求,使用純 CSS,完成單行文本居中顯示文字,多行居左顯示,最多兩行超過用省略号結尾,效果如下:
不願看長篇大論的可以先看看效果:-webkit- 核心下 Demo 戳我

接下來就一步一步來實作這個效果。
居中需要用到 <code>text-align:center</code>,居左是預設值也就是<code>text-align:left</code>。如合讓兩者結合起來達到單行居中,多行居左呢?這就需要多一個标簽,假設一開始我們定義如下:
現在,我們在 <code>h2</code> 中間,嵌套多一層标簽 <code>p</code>:
我們讓内層 <code>p</code> 居左 <code>text-align:left</code>,外層 <code>h2</code> 居中 <code>text-align:center</code>,并且将 <code>p</code> 設定為<code>display:inline-block</code> ,利用 <code>inline-block</code> 元素可以被父級 <code>text-align:center</code> 居中的特性,這樣就可以實作單行居中,多行居左,CSS 如下:
得到的效果如下:
完成了第一步,接下來要實作的是超出兩行顯示省略符号。
多行省略是有專門的新 CSS 屬性可以實作的,但是有些相容性不大好。主要用到如下幾個:
display: -webkit-box; // 設定display,将對象作為彈性伸縮盒子模型顯示
-webkit-line-clamp: 2; // 限制在一個塊元素顯示的文本的行數
-webkit-box-orient: vertical; // 規定框的子元素應該被水準或垂直排列
上述 3 條樣式配合 <code>overflow : hidden</code> 和 <code>text-overflow: ellipsis</code> 即可實作 <code>webkit</code> 核心下的多行省略。好,我們将上述說的一共 5 條樣式添加給 <code>p</code> 元素
看看效果如下:
(在 -webkit- 核心浏覽器下)發現,雖然超出兩行的是被省略了,但是第一行也變回了居左,而沒有居中。
看回上面的 CSS 中的 <code>p</code> 元素,原因在于我們第一個設定的 <code>display: inline-block</code> ,被接下來設定的<code>display: -webkit-box</code> 給覆寫掉了,是以不再是 <code>inline-block</code> 特性的内部 <code>p</code> 元素占據了一整行,也就自然而然的不再居中,而變成了正常的居左展示。
記得上面我們解決單行居中,多行居左時的方法嗎?上面我們添加多了一層标簽解決了問題,這裡我們再添加多一層标簽,如下:
這裡,我們再添加一層 <code>em</code> 标簽,接下來,
設定 <code>em</code> 為 <code>display: -webkit-box</code>
設定 <code>p</code> 為 <code>inline-block</code>
設定 <code>h2</code> 為 <code>text-align: center</code>
嘿!通過再設定多一層标簽,解決 display 的問題,完美解決問題,再看看效果,和一開始的示意圖一樣:
-webkit- 核心下 Demo 戳我
是的,還有第二種方法......
上面我們為了讓第一行居中,使用了三層嵌套标簽。
這次我們換一種思路,隻使用兩層标簽,但是我們加多一行。結構如下:
這裡,新添加了一行 class 為 <code>pesudo</code> 的 <code>p</code> 标簽,标簽内容與文本内容一緻,但是我們限定死<code>class="pesudo"</code> 的 <code>p</code> 标簽高度 height 與上面的 <code>p</code> 的行高 <code>line-height</code>一緻,并設定 <code>overflow:hidden</code> ,那麼這個 <code>p</code> 标簽最多隻能能展示出一行文本,接下來使用絕對定位,定位到 <code>h2</code> 的頂部,再設定 <code>text-align:center</code> 以及背景色與 <code>h2</code> 背景色一緻。
這樣最多顯示單行且樣式為居中的 <code>class="pesudo"</code> p 标簽就重疊到了原本的 <code>p</code> 标簽之上。表現為單行居中,多行時第一行則鋪滿,解決了我們的問題。多行省略與方法一相同。CSS 如下:
所有題目彙總在我的 Github ,發到部落格希望得到更多的交流。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。