最近學習html5和一些UI架構,接觸css比較多,就來跟大家分享一下css中的一些調試技巧。之前做頁面,css都是自己寫的,是以要改哪裡可以很快的找到,現在使用了UI架構,裡面的樣式是不可能讀完的,是以就要通過調試來找到要修改的地方。
在調試CSS的時候,我們一般使用Chrome、Firefox、IE等浏覽器自帶的工具,快捷鍵都為F12.但是,我們要調試如hover的樣式時,滑鼠放上去才會顯示,滑鼠一走就看不到了,沒辦法看清楚css樣式,還有就是浏覽器自帶的一些hover、foucs、active樣式,怎麼也找不到。今天我們就來看看,怎麼調試他們吧!
首先,我們來寫一個簡單的頁面,隻有兩個按鈕,代碼如下:
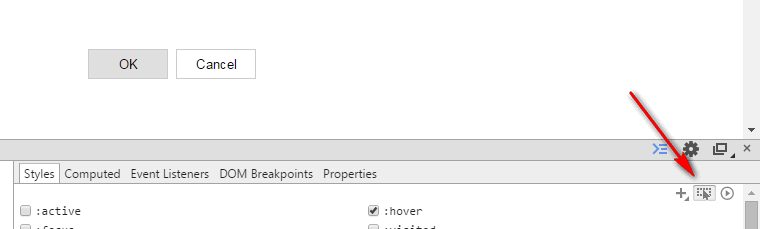
首先來說一下我最喜歡的chrome:

然後是Firefox,如圖:
最後是IE:
都比較簡單,不過這都隻是針對css的,對于用javascript動态加上去的css是無法調試的。