1、問題背景
查找到h1-h6,并周遊它們,列印出内容
2、實作源碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标題</title>
<script type="text/javascript" src="js/jquery-2.2.3.js" ></script>
<script>
$(function(){
//查找h1-h6
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h1>Hello H1</h1>
<h2>Hello H2</h2>
<h3>Hello H3</h3>
<h4>Hello H4</h4>
<h5>Hello H5</h5>
<h6>Hello H6</h6>
</body>
</html>
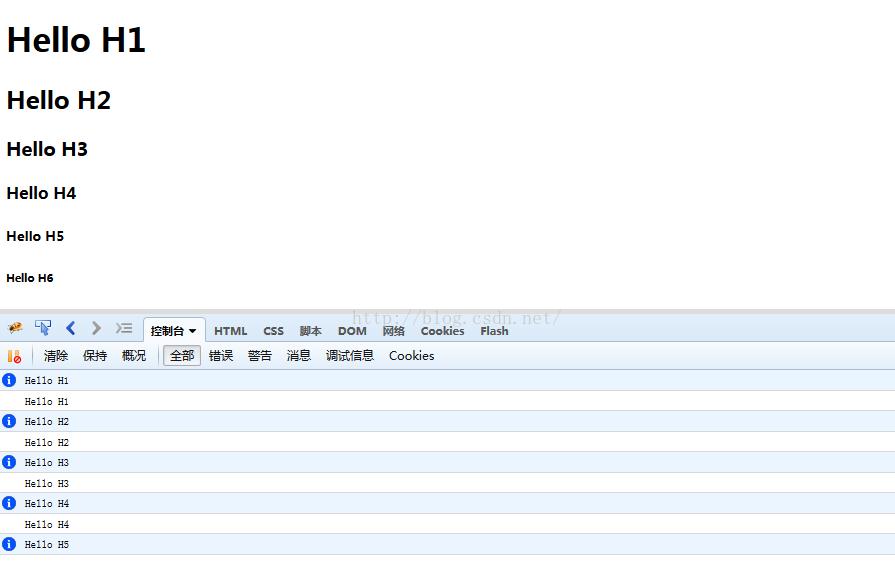
3、實作結果

4、結果說明
(1)$(":header")
選擇所有标題元素
(2)each函數
周遊h1-h6
(3)event.target.innerText
擷取點選元素内容内容
(4)event.currentTarget.innerHTML
擷取點選元素内容内容
版權聲明:本文為部落客原創文章,未經部落客允許不得轉載。