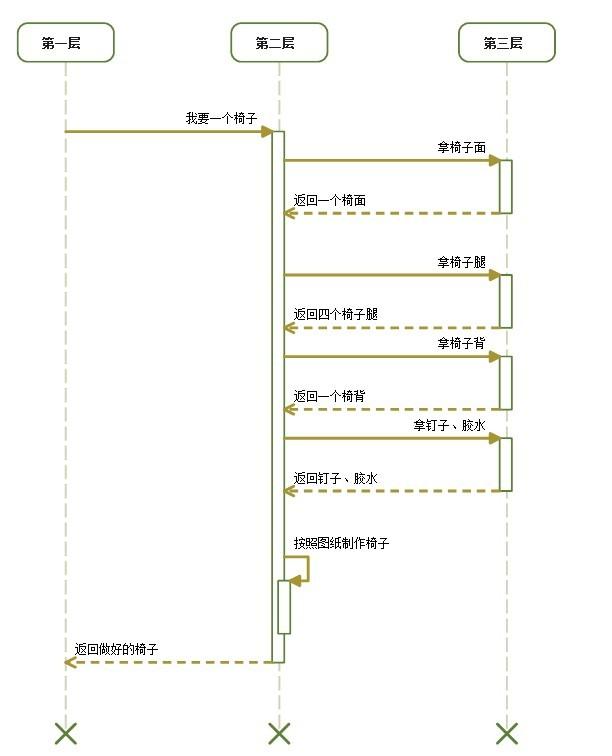
直入正題先看兩張圖:

第一張圖呢類似理論上的三層,第二層負責很多事情,要挑起打大梁。而且要做到可以更換上下兩層。
但是實際的項目呢?一部分項目做來做去,就變成第二張圖了。第二層由制造者變成了傳聲筒和搬運工!
當然高手做的項目是很厲害的,達到了三層的預期目的。
如何更換UI?
如果是基于webform(.aspx)的,要實作起來還真的挺有難度。因為.aspx把頁面和資料綁的有點緊,雖然用起來确實挺友善的。
如果采用 js + json + service 的方式,就比較容易做到無縫切換了。這種形式适合做管理類的應用,由于不支援seo,是以不太适合做網站,除非網站不需要seo。
我所了解的切換UI包括兩種,一種是切換各種UI控件,比如easyUI、extJs、其他UI;一種是網頁、手機應用、桌面應用、flex、silverlight之間的切換。因為UI都針對json來實作,是以切換的時候可以更輕松一些。