因為覺得部落格園自帶的代碼高亮樣式很單一,不符合作為前端的我的審美習慣,于是下定決心要想辦法折騰出一個方法來應用上另外一套代碼高亮樣式。
雖然探索的過程是很痛苦的,但最後還是成功了,但也不枉付出的那些努力。近來有網友問及如何實作,現分享出來,看完本文後你也可以把自己部落格的代碼整得漂亮些,讓别人看着舒服些了。
方法其實是很麻煩的,即使是寫了好幾篇部落格了對這個過程我已經娴熟了,但其實也還是挻麻煩的。不過誰叫我有是個偏執狂呢,為了讓頁面漂亮我願麻煩自己,舒服大家。如果你有更好的方法那當然更好。
我在部落格裡應用的樣式是SublimeText編輯器裡面的主題,這跟我用它來編寫代碼有關。其實如果ST支援複制為富文本形式的話,事情就要友善得多,直接copy然後paste到word裡就把樣式帶上了,包括縮進,代碼高亮等。遺憾的是它不支援。是以出路便是找一個可用的ST插件讓它支援富文本複制。
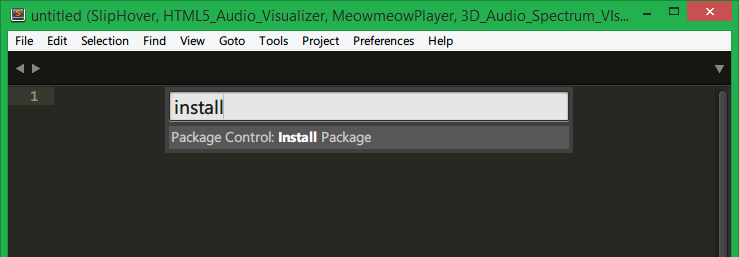
簡單點其實跟安裝其他ST插件是一樣的,先Ctrl+Shift+P調出control panel,然後輸入install package,不用輸完,當輸入了Install後便出來了,然後回車等待插件清單的顯示,這個過程大概有個幾秒鐘的樣子。

然後輸入插件名稱sublimehighlight,選中并進行安裝。如果這一步進行順利,則跳到下一節。
當你進行到上面一步發現搜不出該插件時,需要手動添加該插件的repo到本地。
具體做法是退出剛才的界面重新輸入Ctrl+Shift+P調出control panel,輸入add repository 選中并回車。
當提示添加成功後再次進行上面安裝插件的步驟來到插件清單,輸入sublimehighlight,選中該插件進行安裝,如果一切順利,恭喜你萬裡長征第一步走完!
安裝完成後,可以設定你喜歡的樣式,這個樣式是你複制出來的樣式,跟你在ST裡面用的代碼樣式是沒有關系的。也就是說最終複制出來的代碼的樣式以這個插件的設定為準。
可選的樣式可以在插件的GitHub首頁看到,下圖直接來自其項目頁面,圖中包括了主題的名稱和預覽:
設定方法是依次點開preferences=>package settings=>sublimehighlight=>settings - user
會調出一個設定頁面,輸入喜歡的樣式的名字,像下面這樣:
當然,還可以指定要使用的字型等其他設定選項,同樣,請前往插件首頁進行參考。
像上面那樣弄好後,最後一步,就是把代碼複制成HTML形式放到部落格裡去啦!
依次點開edit=>highlight=>convert to html,此指令會将代碼轉成HTML形式。
之後,在新出來的标簽中,請将class為highlight的div直接ctrl+c複制。這一塊便是我們需要的東西。
最後,在寫部落格的時候,以HTML方式編輯部落格,将剛才的内容進行粘貼。噢啦!
确定之後的效果:
過程是有點麻煩吧,如果代碼量大的話,這個工作将會很惱人。Anyway, 完全看你願不願意了。Enjoy!