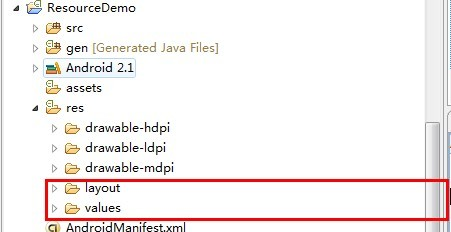
今天給大家分享一下Android中的資源與國際化的問題,通常我們建立一個Android工程,目錄結構如下圖所示:

我們主要看一下layout與values目錄,layout裡的xml檔案的我們應用使用布局的檔案,values裡的sring.xml是用來存放文字資源,一個key對應一個value值。
但是在實際應用開發中,通常橫屏(land)與豎屏(port)可能布局檔案有所不同,這時候我們可以獨自定義橫屏與豎屏的布局檔案(檔案名字要一樣),預設情況是加載layout目錄裡的布局檔案。同樣應用還要支援不同的語言,如果我們應用裡沒有定義手機所用語言的資源時,會預設加載values的值。
為了友善大家了解下面做個簡單的Demo.具體步驟如下:
第一步:建立一個Android工程,命名為ResourceDemo。
我們看一下layout目錄下的自動生成的main.xml布局檔案,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /></LinearLayout>
其中我們程式顯示的文本内容是在values/string.xml檔案中對應的hello的值,代碼如下:
<resources>
<string name="hello">Hello World, ResourceDemo!</string>
<string name="app_name">ResourceDemo</string>
</resources>
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">Hello World, ResourceDemo!</string> <string name="app_name">ResourceDemo</string></resources>
運作效果如下圖所示:
port(豎屏模式)效果:
Ctrl+F11快捷鍵模拟器變成橫屏(land)模式:
第二步:我們定義land與port模式的布局檔案,即在res/目錄下建立layout-land與layout-port兩個檔案夾,目錄結果如下所示:
layout-land目錄下main.xml和layout内容基本一樣,隻是顯示内容不同,代碼如下:
android:text="@string/land"
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/land" /></LinearLayout>
同理layou-port目錄下main.xml代碼如下:
android:text="@string/port"
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/port" /></LinearLayout>
當然我們顯示的内容是在values/string.xml檔案裡定義的,這裡加了兩個值,代碼如下:
<string name="land">This is land mode.</string>
<string name="port">This is port mode.</string>
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">Hello World, ResourceDemo!</string> <string name="app_name">ResourceDemo</string> <string name="land">This is land mode.</string> <string name="port">This is port mode.</string></resources>
然後再次運作程式,效果如下:
豎屏(port)效果:
橫屏(land)下效果:
通過上面例子可以得出如果我們已經定義了橫屏與豎屏布局檔案時,就不會在加載layout裡的同名布局檔案。
下面我們來講點國際化,通常國際化我們隻要在res/目錄下在重新定義values-國家編号,如values-zh-rCN簡體漢語,values-zh-rTW繁體,values-jp日語等。
目錄結構如下圖所示:
這裡我隻在values-zh-rCN作了改動,代碼如下:
<string name="land">這是橫屏模式.</string>
<string name="port">這是豎屏模式.</string>
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">Hello World, ResourceDemo!</string> <string name="app_name">ResourceDemo</string> <string name="land">這是橫屏模式.</string> <string name="port">這是豎屏模式.</string></resources>
我們運作程式之前,把手機語言改成中文,在settings(設定)->language & keyboards(語言與鍵盤)目錄下,選擇簡體中文,如下圖所示:
最然在運作上述工程,效果如下:
這時候我們應用的顯示内容就為中文了,而不去顯示values/strings.xml裡的内容。
Ok~今天就到這裡,希望對大家特别是初學者有點幫助.