前面介紹了蘋果浏覽器的友好界面及良好的相容特性。現在可以進入實戰階段了。
老師教導:程式設計時不要去重新發明明輪。也就是鼓勵我們采取拿來主義。像js中的許多現成的應用,我們直接拿來用就行了。但也不盡然,
如:jquery為什麼不用呢?特别是蘋果浏覽器良好的本地系統支援,不用考慮上傳、下載下傳。存在硬碟上使用即放心又快捷(回答:放心使用)。
那麼蘋果系統為什麼不用falsh呢? 現在電腦速度快感覺差别不大,在過去,個人感覺加載有falsh的應用的程式可以先抽支煙等待(回答:可以不用盡量不用)。
如果有好的工具或平台,程式設計可以即簡單又輕松。實戰第一篇就從菜單設計開始:
圖1:

圖1是蘋果浏覽器界面:簡單的位址欄加上工具條。把大部分的空間留給使用者去發揮。
不知道大家注意到了沒有,工具條更像是一行文本而不是菜單。那麼,我們就用一行文本來設計一組菜單:
首先在<body>開始輸入<ss>菜單設計一</ss><ss>菜單設計二</ss><ss>菜單設計三</ss>
說明括号内為标記,盡量不和js的标簽同名。為了友善這裡用ss,也可以這樣<caidan>,但要記得像标簽一樣用</ss></caidan>結束。
然後給标簽标記顯示屬性(顔色、滑鼠形狀等)。三組菜單就完成了,如圖藍色文本。接下來安排下拉框和菜單内容。
一下是源程式:
<html>
<head>
<meta charset="gb2312">
<style>
#ssmenu {position:fixed;top:0px;left:10px;height:20px;width:800px;}
.mmenu {position:fixed;top:20px;left:10px;width:auto ;height:auto;display:none;
border:1px solid #ccc;overflow-y:auto;background:#ffc;z-index:1;}
.mmenu li{list-style:none;display:none;cursor:pointer;}
.mmenu li:hover{background:pink;}
ss {font-size:14px;padding-left:10px;padding-right:10px;color:blue;font-size:12px;}
ss:hover{color:brown;background:#acc;padding-top:3px;padding-bottom:3px;}
</style>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var mnu1=document.getElementById("menu1");
var mStr="<li>janaic.html</li><li>rebecca.html</li><li>deceptpoint.html</li>
<hr><li>abcdefghijk</li><li>abcdefghijk</li>";
mnu1.style.left="10px";
mnu1.innerHTML=mStr+"<hr>";
var mnu2=document.getElementById("menu2");
mnu2.style.left="110px";
mnu2.innerHTML=mStr+"<hr><hr>";
var mnu3=document.getElementById("menu3");
mnu3.style.left="210px";
mnu3.innerHTML=mStr+"<hr><hr><hr>";
});
$(function(){
$("#menu1").hover(
function(){
$("#menu1").show();
},
$("#menu1").hide();
});
$("#menu2").hover(
$("#menu2").show();
$("#menu2").hide();
$("#menu3").hover(
$("#menu3").show();
$("#menu3").hide();
});
});
$("#ssmenu ss:eq(0)").live("hover",function(){
$("#menu2").hide();
$("#menu3").hide();
$("#menu1").show();
$("#menu1 li").show();
$("#ssmenu ss:eq(1)").live("hover",function(){
$("#menu1").hide();
$("#menu2").show();
$("#menu2 li").show();
$("#ssmenu ss:eq(2)").live("hover",function(){
$("#menu1").hide();
$("#menu3").show();
$("#menu3 li").show();
$(‘#menu1 li‘).live("click",function(e) {
e.preventDefault();
var fname=$(this).text();
location.assign(fname);
$("#chaptMenu").hide();
</script>
</head>
<body>
<div id="menu1" class="mmenu"></div>
<div id="menu2" class="mmenu"></div>
<div id="menu3" class="mmenu"></div>
<div id=ssmenu>
<ss>菜單設計一▼</ss><ss>菜單設計二▼</ss><ss>菜單設計三▼</ss>
</div>
</body>
</html>
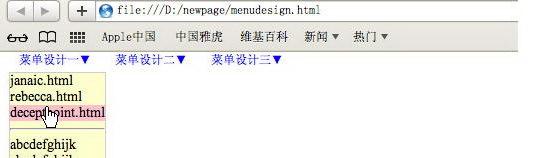
如圖單擊手型滑鼠運作”deceptpoint.html"網頁檔案(在本地磁盤的小說檔案)。
運作情況如下圖:
附帶說明:中英文小說共享同一閱讀器。自動分頁、自動生成章節索引、模拟翻書效果。