今天從哥們那裡學到了一個小技巧,使用chrome自帶的多裝置模拟器來調試頁面在不同裝置下的顯示效果。
特地上網查了一下,記錄一下。

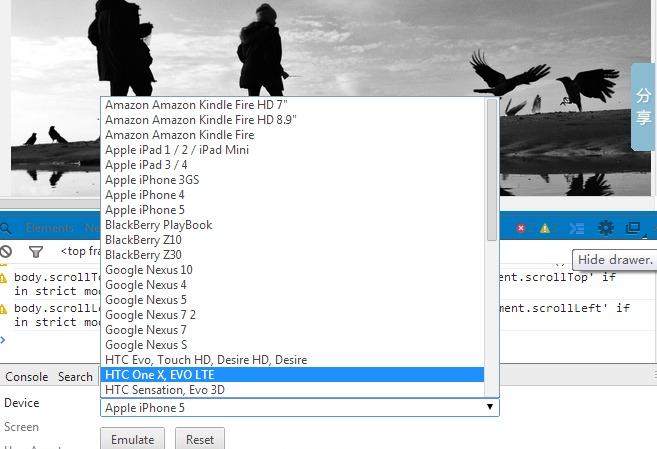
如果想要在 Chrome 上測試網站在不同裝置,不同分辨率的顯示情況,那麼就試試 Chrome 開發工具的裝置模拟器吧。進入到開發者工具(快捷鍵 F12),然後點選右上角的鋸齒,在 Setting 一側找到Overrides,勾選上 Show ‘Emulation’ view in console drawer 。之後點選’ Hide drawer’上邊的三道杠,就能看到模拟器了,目前能模拟大部分流行的裝置了,不過沒看到 iPhone 5s。
我的電腦上裝的chrome浏覽器版本是31.0 版本的,可惜沒有找到在哪,更新到新版本34.0後,預設就處于打開狀态了。
本文轉自 酷小孩 部落格園部落格,原文連結: http://www.cnblogs.com/babycool/p/3728934.html ,如需轉載請自行聯系原作者