任務描述:
我不喜歡API提供的縮放控件耶……
我能不能使用其他方式放大地圖勒?
當然闊以啦!
現在就來教大家如何動手制作一個可愛的泡泡放大鏡!
使用它,就可以放大地圖上的任何細節啦~
如何實作:
建立主地圖map1,在主地圖上建立一個标注,并對标注添加一個資訊視窗。
在資訊視窗裡面,建立一張小地圖,地圖級别為18(足夠大啦)。
預設設定資訊視窗關閉,點選紅色标注後打開資訊視窗。
操作試試:
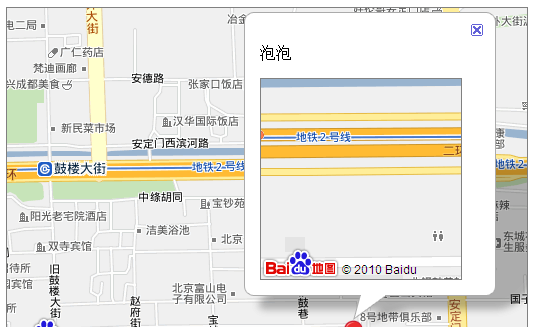
點選紅色标注,立馬彈出來一個泡泡放大鏡!
你還可以移動主地圖試試,泡泡放大鏡裡面的地圖也會改變呢!
圖示:

代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords" content="百度地圖,百度地圖API,百度地圖自定義工具,百度地圖所見即所得工具" />
<meta name="description" content="百度地圖API自定義地圖,幫助使用者在可視化操作下生成百度地圖" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>泡泡放大鏡</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true">
</script>
</head>
<body>
<p>任務描述:點選map中的紅色标注,會冒出個泡泡放大鏡~</p>
<div style="width:520px;height:340px;border:1px solid gray" id="container1"></div>
</body>
<script type="text/javascript">
var map1 = new BMap.Map("container1"); //建立map1
var map2; //定義map2
var point = new BMap.Point(116.411053,39.950507);
var point1 = point; // 确定中心點
var point2 = point; // 确定中心點
map1.centerAndZoom(point1,16); // 初始化地圖map1,設定中心點和地圖級别。
map1.addEventListener("moveend",function(){map2.panTo(map1.getCenter());}); //讓map2跟着map1走
var marker1 = new BMap.Marker(point); //定義标注
map1.addOverlay(marker1); //添加标注
var win1 = new BMap.InfoWindow("<p>泡泡</p><div style='width:200px;height:200px;border:1px solid gray' id='container2'></div>"); //資訊視窗
marker1.addEventListener("click",function displayPop(){
marker1.openInfoWindow(win1); //打開視窗
map2 = new BMap.Map("container2"); //建立泡泡放大鏡map2
map2.centerAndZoom(point2,18); // 初始化地圖map2,讓地圖級别和map1一緻。
}
)
</html>