我們現在看看我們要做一個什麼樣的東西
布局

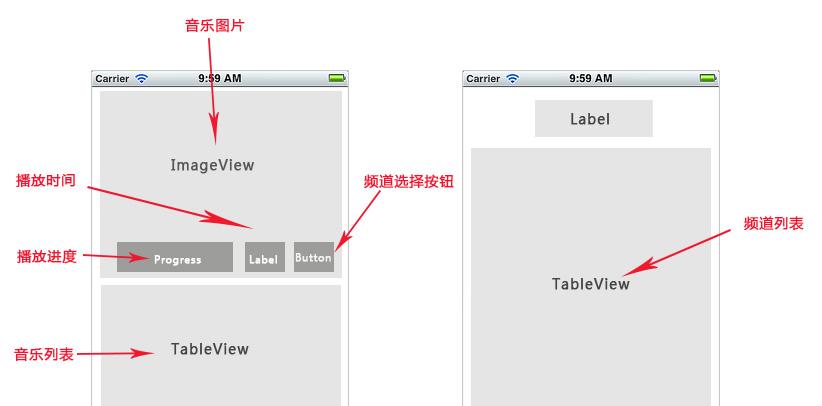
通過上面這張圖我們可以看出整個demo有兩個視圖,視圖一用來播放音樂,視圖二用來選擇頻道。
視圖一
ImageView用來顯示音樂的圖檔
TableView用來顯示音樂清單
Progress用來顯示播放進度
Label用來顯示播放時間
Button用來切換視圖
視圖二
Lbale顯示“選擇頻道”
Tableview用來顯示頻道清單
知識要點
元件:
ImageView
TableView
TableViewCell
Progress
Label
Button
MediaPlayer
知識點:
視圖之間的跳轉,傳參,回跳
協定
異步擷取資料
Json解析
動畫效果
豆瓣API
頻道清單
<a href="http://www.douban.com/j/app/radio/channels"><code>http://www.douban.com/j/app/radio/channels</code></a>
歌曲清單
<a href="http://douban.fm/j/mine/playlist?channel=0">http://douban.fm/j/mine/playlist?channel=0</a>
頻道清單的json資料參考
歌曲清單的json資料參考
在下一節,我們将一起分享一下怎麼在storyboard中進行布局操作。