這一節就開始實踐上一節的思路!
CSS——層疊樣式表,其中的“層疊”是什麼意思呢?層疊就是浏覽器對多個樣式來源進行疊加,最終确定結果的過程。舉一個簡單的例子:

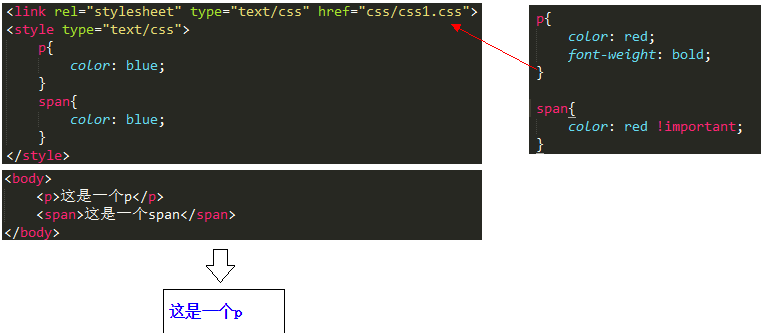
上圖中有兩個樣式來源,第一個是引用的css1.css,第二個是自己在style中編寫的樣式。“層疊”是個疊加的過程,可通過下圖表示:
上面用一個簡單的例子來說明了層疊的過程,形象的體驗一下。
層疊是CSS的核心機制,了解了它才能以最經濟的方式寫出最容易改動的CSS,讓文檔外觀在達到設計要求的同時,也給使用者留下一些空間,讓他們根據需要更改文檔的顯示效果,例如調整字号。——摘自《CSS設計指南》
上文中提到,css之是以有“層疊”的概念,是因為有多個樣式來源。其實css的樣式來源有5個,開發人員隻能接觸到後面3個。
第一,浏覽器預設樣式表
當你不為html設定任何樣式時,顯示在浏覽器上,b标簽會顯示粗體、p有縱向margin、h1字号比p大一倍……這是為什麼呢?
因為浏覽器自帶一個預設的樣式,如果html中沒有為标簽設定樣式,則浏覽器會按照自己的樣式來顯示。但是浏覽器預設樣式的級别是最低的,一旦有其他地方設定了标簽樣式,浏覽器預設樣式就會被沖掉。
注意,不同浏覽器的預設樣式有些地方是不一樣的。例如,我們在寫css時,都會首先設定 * {margin:0; padding:0;},這是為何?就是因為有浏覽器相容性問題。幹脆,全部弄成0,這樣各個浏覽器就都統一了。
此處先把預設樣式的代碼貼出來 ,我們下一節專門解說預設樣式,有很多值得玩味的地方。
浏覽器預設樣式
第二,使用者樣式表
在一些新聞網站中,經常看到可以設定字型大小的快捷菜單,例如下圖就是搜狐新聞中的設定。
這些是給一些有視覺障礙的人看的,反正我是沒用過,我也有視覺障礙,不過我是通過近視鏡來解決的。
其實浏覽器也有這樣的設定,例如chrome浏覽器中,我們就可以設定字号和字型。
使用者在這裡設定了字型和字号之後,它們會覆寫掉浏覽器預設的樣式。
第三,<link>引用的css檔案
引用css檔案,大家應該都比較熟悉了。
第四,<style>中編寫的樣式代碼
<style>中編寫樣式也都比較熟悉。
第五,<a style=’ ’>中編寫的樣式代碼
标簽style屬性中編寫樣式,也都用過吧。
後面這三種是咱們程式開發中比較常用的,這裡就不多說了,不了解的朋友需要去補一補基礎知識了。
由于樣式的來源不同,浏覽器在加載樣式時,需要計算出最終的樣式值,這樣才能顯示出正确的界面效果——浏覽器會通過疊加和覆寫這兩種方式來生成最終的樣式值。
下面是舉例說明:
如上圖,不同來源的兩個樣式,第一個樣式設定了font-weight,第二個沒有,浏覽器會把它疊加在一起,即浏覽器會把各個零散的整合成一個整體。第一個樣式color:red,第二個樣式color:blue,浏覽器會讓後者覆寫前者,最終結果還是color:blue。
覆寫的預設規則是後者覆寫前者,但是又一個特殊情況——!important。
如上圖。雖然color:blue是後來者,但是它沒有居上,因為前者color:red跟着!important。這就像得到一個尚方寶劍,有最高執行權,其他人統統讓路,否則佛擋殺佛。
本文主要講解了css的5個來源,以及浏覽器疊加樣式的過程和方法,這是學習css最基礎的知識。下一節将帶領大家一起看看浏覽器預設樣式到底是什麼樣子的,我們又能從其中學到些什麼東西?其中有很多好玩的東東,敬請期待!
-------------------------------------------------------------------------------------------------------------