<a target="_blank" href="http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext-method-each"></a>
------------------------------------------------------------------------------------------------------------------------------------
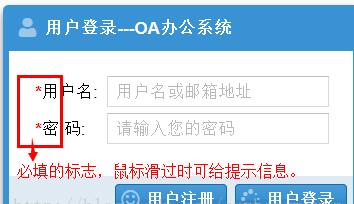
在注冊頁面擷取填寫資訊的界面,我們都能看到必填選項的标志* 這個東西。在Ext中,我們可以通過fieldLabel來建立一個标簽,但是沒有選項明确指出有必填選項的配置,剛才看了下官方的examples/kitchensink/#form-contact例子,發現有個beforeLabelTpl配置可以用來設定必填選項的*标志。
看一下效果先:

在标簽的左邊就增加了*必填标志。
實作方法:
通過設定beforeLabelTextTpl配置,我們可以避免了每一次都在标簽前面自己寫個星号,再寫标簽名稱那樣粗魯的方法了,可以這樣自定義方式實作選項的标簽配置。
2.labelAlign标簽對齊方式
還有,标簽的顯示,我想把‘使用者名’和‘密碼’這兩個對其,就是想在密碼中間加個空格,但是我嘗試之後發現不可行,不知道是不是ext的bug還是故意這麼做的。後來發現可以設定label的對齊方式,設定為右對齊,那麼密碼的碼字就和使用者名的名字對齊了。但是前面字型還是不對齊,相比之下,又好看了一點啊。
3.錯誤提示資訊msgTarget:
一共可以設定qtip、title、under、side、none五種樣式,我喜歡under的就是在下面出現錯誤資訊的,需要定制客戶化的資訊使用的是blankText。
顯示效果:
關于其他方式,可以自己試下效果,看名字也可以猜到效果的,看起來還不錯呢。