前言
之前我寫過一篇關于 Blazor WebAssembly 的文章浏覽器中的 .Net Core —— Blazor WebAssembly 初體驗,如今已經更新到 RC-1,與預覽版有着較大的差異,為此補充這篇文章。
正文
1、這次的候選版修改了大部分包名和命名空間,是以無法通過更新包完成更新。你會發現老包一直停留在預覽版。是以需要删除棄用的包,安裝新的包。
2、Startup 的配置方式發生了較大變化,弱化了 Blazor 的存在感。
3、這次更新後支援在 VS 2019 調試 Blazor WebAssembly 了。當然也可以使用浏覽器進行調試,效果一樣。但是浏覽器調試同樣依賴 Blazor 遠端調試代理,是以還不如直接使用 VS 調試。要求 VS 2019 16.6.0 以上版本,并進行相應配置。
4、候選版會将 Blazor 用戶端的所有檔案釋出到宿主項目的 wwwroot 檔案夾,而預覽版會在宿主項目的根目錄生成一個與用戶端項目同名的檔案夾存放釋出檔案。是以需要特别注意宿主項目和用戶端項目的 wwwroot 檔案夾不能有重名檔案。
5、候選版釋出時會同時生成 gzip 和 br 格式的預壓縮檔案,壓縮效果較好,一般能壓縮到原始 dll 的 1/4 大小。釋出時會自動使用 IL Linker 裁剪 dll,如果使用了反射代碼,可能導緻運作異常,需要編寫配置檔案配置 Linker 的行為或禁用裁剪。如果 Linker 直接報錯建議禁用。
1、如果之前安裝過預覽版的請參考微軟官方文檔更新項目模闆。避免建立項目停留在老版本要手動更新。
2、更新 VS 2019 到 16.6.0 以上版本。
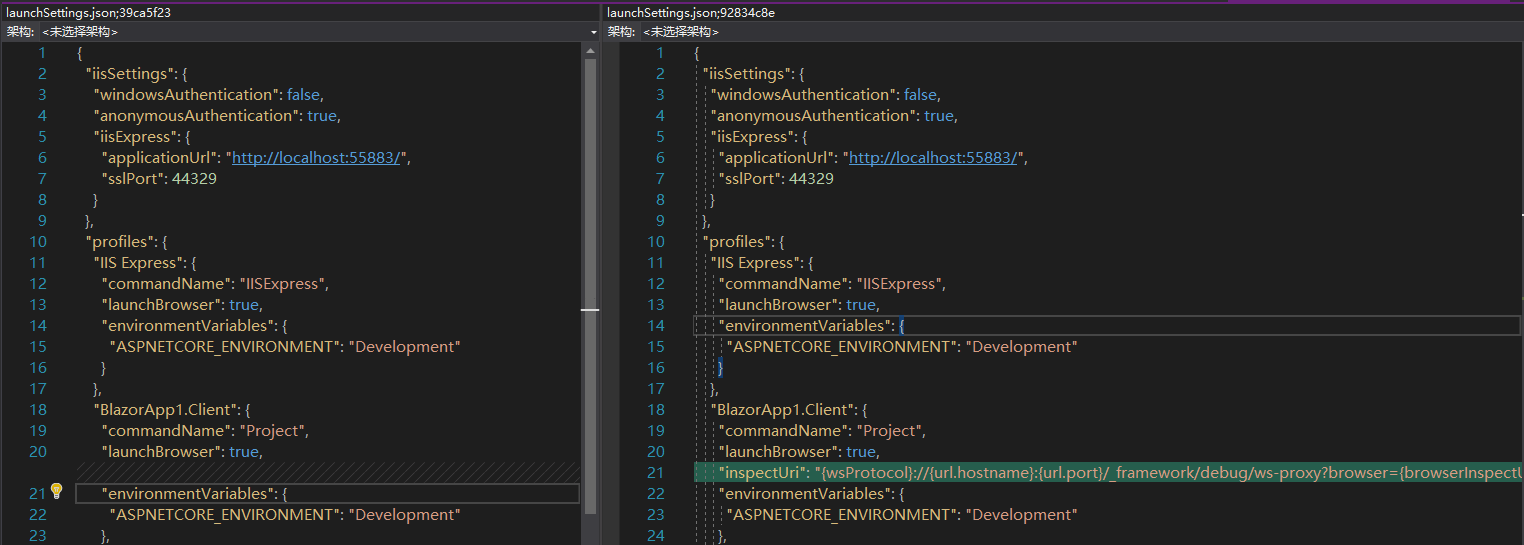
3、在用戶端和宿主服務端項目的 launchSettings.json 中增加配置項:"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}", ,啟用 VS 調試。

4、更新用戶端項目檔案,包括包引用和 Linker 配置。
5、更新宿主項目檔案。
6、修改宿主項目的 Startup.cs 檔案
注意:上圖的新的注冊代碼推薦和 app.UseStaticFiles(); 放到一起。
上圖為路由端點注冊。
以上修改全部在 Configure 方法中完成。
7、修複命名空間引用和其他可自動修複的小編譯錯誤。
至此,就完成了從預覽版到候選版的遷移。在我的項目中,由于新版的釋出機制,将 index.html 也一并移到 wwwroot/blazor 檔案夾中,避免引起歧義。
HttpClient 的使用方式有變更,引用的包也有差別,GetJsonAsync 換成了 GetFromJsonAsync。
按照一般流程啟動宿主項目就可以調試用戶端代碼了,感覺和調試一般 C# 程式沒有任何差別。如果想在浏覽器進行調試,同樣要調試啟動宿主項目,因為需要借助遠端調試代理才能正常工作。需要確定 app.UseWebAssemblyDebugging(); 這句代碼已經加入 Configure 方法,然後 F12 打開控制台,按照提示按組合鍵啟動調試頁面。調試頁面會顯示一個指令,将上述指令用 cmd 或 Win+R 執行就可以在新視窗打開調試頁面。注意,新打開的頁面無法觸發 VS 的斷點,隻能觸發浏覽器中的斷點。變量監控什麼的也都能用,不過感覺也就圖個新鮮,實際上也不怎麼好用,需要打開兩個标簽,一個用來操作,一個用原來調試源碼,感覺在脫褲子放屁。
注意,需要最低 Chrome 70 或 Edge 80 才能用浏覽器調試功能。
結語
這次更新保持了微軟改名部的一貫風格和強大友好的一條龍開發服務體驗,用起來還是很舒服的。