網上看過很多配置思路,自己總結了以下,
就把我個人配置的順序以及材料分享下,webstrom以下簡稱WB
1、配置less需要安裝nodejs,自行安裝。因為要用到npm.我是直接把npm解壓到C槽根目錄的,先下載下傳解壓好待用
npm解壓包百度雲下載下傳位址:http://pan.baidu.com/s/1bpdnmGZ
(yuicompressor-2.4.2.jar 這個是WB配置讓CSS或者JS自動生成.mincss/.minjs的壓縮工具,不是配置LESS的工具哦,
使用很簡單不用解壓,比我直接放在C槽根目錄
百度盤下載下傳位址:http://pan.baidu.com/s/1hsrqiB6 )
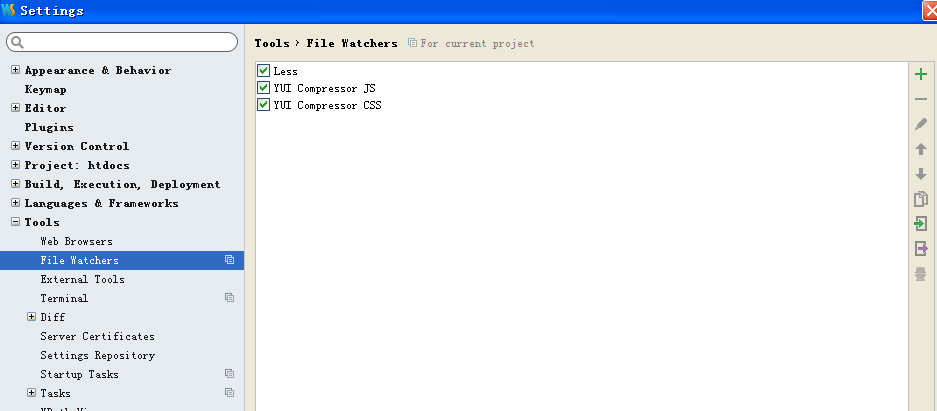
2、打開WB-設定(settings)-Tools-file watcher如下圖(我配置好了,是以中間有三個對号,沒配置是空白)

3、點選右上角的 + 号你會看到如下圖
4、選擇點選LESS,彈出如下圖,再點選綠色小圈這就是上述1中npm的解壓路徑,如果你解壓再這裡,跟下面一樣就可以了
5、點選OK 如果如下圖就配置好了
6、下面說下怎麼配置自動壓縮工具,這裡才會用到1中提到的yuicompressor-2.4.2.jar,自己下載下傳儲存好
A同上打開WB 找到那個 + 号
B選擇YUI Compressor CSS,自動壓縮CSS,JS類似就是它下面那個
C點選後如下圖,點選綠色小圈,我把yuicompressor-2.4.2.jar放在C槽根目錄的,是以我的路徑如下
點選KO如下就配置好了