近日,阿裡中間件(aliware)旗下的業務實時監控産品(arms)推出了前端監控服務。該技術通過對網站頁面上動态資料的采集監測和實時回報,可幫助企業更高效地進行營運決策。
實時獲知站點真實情況 前端監控的重要性
随着網際網路的高速發展,現在的網絡環境千變萬化,網站往往會遇到意想不到的情況。是以我們需要了解的更多,如使用者實際通路本站點遇到的錯誤;各個國家、地區的使用者通路本站點的真實速度是多少;每個應用内有大量的異步資料調用的成功率有多高等。
如今網際網路産品擷取流量的管道越來越多樣化,通常是一個後端對接ios、android、公衆号、移動web甚至小程式等多個前端。這種情況下隻做後端監控是遠遠不夠的,需要在前端對資料資訊進行及時監控。因為頁面浏覽量、實時流量以及使用者浏覽行為等即時資料對服務決策至關重要。然而目前,市場上的浏覽器監控服務品質仍然參差不齊,如果資訊回報延時,或者資料分析緯度缺少科學性,都會對企業造成重大損失。
針對上述痛點, aliware旗下的業務實時監控産品arms推出了前端監控服務。前端監控是相對于後端監控提出的,是指從使用者端的角度來檢測系統的可用性。由于使用者端複雜度的上升和精細化營運的需要,前端監控的重要性在不斷提高。

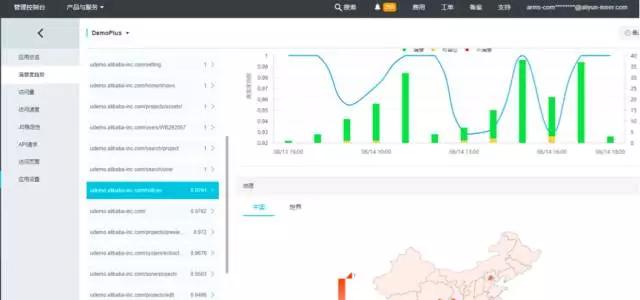
操作簡便體驗佳 arms前端監控可定制
arms前端監控是阿裡内部基于arms平台搭建的前端業務監控标準解決方案。其主打 web 端體驗資料監控,通過頁面打開速度(測速)、頁面穩定性(js error)、外部服務調用成功率(api)三叉戟組合來監測 web 頁面的健康度。其使用和操作都非常簡單,更适合大多數中小企業甚至是個人創業者。
“如果說arms是一套從日志采集,日志傳輸到日志分析的完整的實時監控服務解決方案,那麼前端監控服務就是網站監控專家。”arms相關負責人表示。
據悉,arms通過動态語言埋點技術,可為業務方動态采集使用者頁面的體驗和品質資料,為企業營運決策提供最客觀的資料依據。同時arms的前端監控還內建了标準視圖和自定義視圖,以此可幫助企業快速實作基于前端的實時監控功能,實時發現關于業務體驗、品質和轉化率等問題。
arms的前端監控可以js埋點方式快速接入,預設監控功能包括:
1.通路量監控:基于頁面和地域等次元的pv/uv通路量監控。
2.滿意度監控:基于國際通用标準算法對各類頁面進行各類次元視角的滿意度統計。
3.api監控:與頁面監控一樣,arms前端監控還提供各類網站api監控。
4.其他跟前端監控相關的各類名額。
值得一提的是,與市面上大多浏覽器端監控解決方案相比,arms前端監控還具有一大特點,那就是基于arms實時計算平台建構,任務可實作高度定制化。浏覽器上報sdk開放了底層的求和、求平均、求百分比等統計接口,易于業務方在自定義場景下自行進行品質監控相關的擴充。也就是說使用者可以根據自己網站的屬性,調用想要的資料,實作資料多樣性。
此外,基于應用性能名額算法(apdex),arms還對應用站點及頁面進行了滿意度評分,可以很直覺地了解到使用者對站點或頁面的體感。
arms性能優異 業務場景廣泛
此前,arms的前端監控服務在阿裡巴巴内部及外部已經得到廣泛使用,并取得了顯著效果。是以阿裡中間件希望arms前端監控可以幫助更多企業提供更有效地營運決策。
目前,arms前端監控服務已經正式對外開放,廣大使用者可基于arms免費獲得使用,以提高自身站點的營運效率。
來源:阿裡技術
<a href="https://mp.weixin.qq.com/s/0qpz2ahgsvqchkop9gthia">原文連結</a>