在平常的搜尋中,我碰到過很多有趣的資訊,應用程式和文檔,我把它們整理在下面這個清單。這是收藏的遇到的有用内容的一個偉大的方式,可以在你需要的時候友善查閱。相信你會在這個清單中發現對你很有用的資料。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/p/must-read-links-for-web-designers-and-developers-volume-17.html" target="_blank">Web 前端開發人員和設計師必讀文章集錦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/09/17/10-javascript-framework-with-rich-ui-component.html" target="_blank">十個擁有豐富 UI 元件的 JavaScript 架構</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/09/27/10-css3-online-generator-tools.html" target="_blank">十款精心挑選的線上 CSS3 代碼生成工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/11/20/cloud-ide-for-developers.html" target="_blank">開發者必備的八個最佳雲端內建開發環境</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/12/28/best-tools-for-web-development-b.html" target="_blank">2012年度最佳 Web 前端開發工具和架構</a>
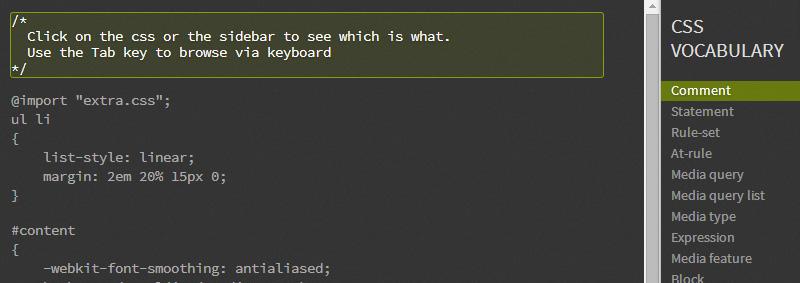
一個偉大的指向和點選的小應用程式,讓你加快速度掌握 CSS 文法的各個不同部分,學習各個屬性的正确的名稱。

一個簡單的資訊化布局,通過選擇框的方式,可以讓你在響應式,自适應,流動和靜态布局中選擇,是以你可以看到四大布局類型之間的差別。
最好的文章,視訊和示範文稿,以幫助前端開發人員保持較大的 JavaScript 代碼庫的集合。包括有一些普遍原則型的東西,對測試工具,性能,安全性和更多的資源。
學習和記憶 CoffeScript 文法的速查手冊。
這是非常有趣的。這是 W3C 文檔,它描述了3個 HTML 規範之間的“可感覺的差異”: WHATWG、W3C的 HTML5.0 和W3C的 HTML5.1 。可能是有點過于技術性,但你也許可以在這裡找到一些有趣的新東西。
一個很好的全面的 HTML 和 XHTML 元素的單頁圖表,用來說明各個元素屬于哪個規範。這看起來對做研究真是好,如果元素已過時或在 HTML5 中已過時。
一個有用的,但不是壓倒性的參考,以幫助您檢查過各種元素在你的項目中的可通路性。很多,這是非常簡單的,除了做輔助驗證已。
豐富的文檔和教程,介紹正規表達式。它所宣稱的55分鐘或者更長的時間才能真正得到的東西,但絕對值得一試。
這是一個簡單的方法來查找一個 CSS 屬性并快速檢視可能的值。例如,如果你忘了什麼樣的價值觀是可以接受的,如字型變形。除了值,最新的更新包括浏覽器支援的每個屬性的圖表。
由微軟的開發者盧克霍本整理的東西,ECMAScript6 規範的概述。對于前端開發人員,這将是有益的,開始逐漸熟悉這個東西。
我經常很難找到在規範的引用的一些正确的地方。這是一個很好的簡要,總結從 Mozilla 擷取的你需要知道的有關規範的連結。
史上最全的開發人員線上速查手冊!這個網站收集了衆多對開發人員非常有用的手冊,記得分享和推薦一下哦。
這看起來相當整潔。這是一個原生的應用程式,可以讓你離線搜尋130多個API文檔。簡單的鍵盤快捷鍵,你可以從你的工作區的任何位置顯示API的浏覽器。
一個廣泛引用,以幫助您找到flexbox文法和刷上不太熟悉的東西。
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免費網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/18/8-useful-and-free-web-application-security-testing-tools.html" target="_blank">推薦8款優秀的免費 Web 安全測試工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款很酷的 jQuery 幻燈片示範和下載下傳</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html" target="_blank">8個驚豔的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/03/5-creative-html5-and-css3-templates.html" target="_blank">35款精緻的 CSS3 和 HTML5 網頁模闆</a>
歡迎任何形式的轉載,但請務必注明出處。