本節書摘來自異步社群《html5和css3快速參考》一書中的第1章,第1.2節,作者: 【美】sergey mavrody 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
html5的優勢
向後相容能力:html5内封裝了之前所有版本的文檔類型。
更簡單的文法:語義更為完善,編碼更為高效,文檔也更為小型化。
新元素及其屬性使得我們的設計與開發工作變得更為靈活。
擁有視訊與音頻插件,支援媒體定時播放功能。
擁有更智能化的web forms 2.0功能(html5将取代web forms 2.0)。
能在單行中内嵌svg和mathml等支援text/htmlmime類型的資料。
擁有20多個新型腳本api(application programming interfaces,應用程式接口)插件,其中包括:
canvas元素的2d圖形功能;
文檔編輯功能;
拖放功能;
地理定位功能;
本地離線存儲;
媒體捕獲功能;
微資料功能。
至少它将會使開發變得更容易,使用者體驗更強大。
誰需要這本書
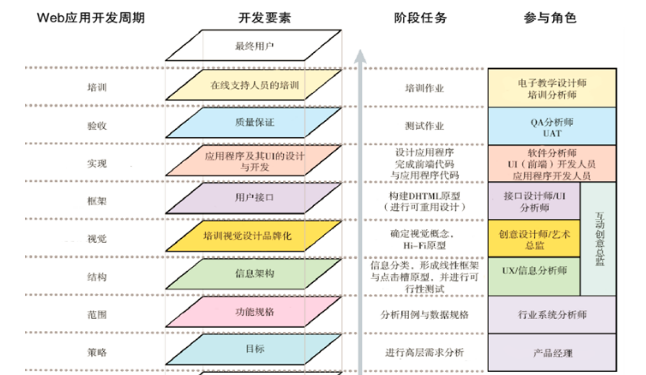
下面這張圖的靈感來自于jesse garrett的《使用者體驗的元素》1一書。在這張圖中,我們展示了一次典型的web應用開發中所會涉及的所有周期和角色,而其中的大部分都與我們将要在html5和css3中獲得的知識與技能有關。是以,任何對html和css技術,或對web站點以及web應用程式開發、設計及其使用者體驗問題感興趣的人,都可以在閱讀這本書的過程中獲得相應的收益。