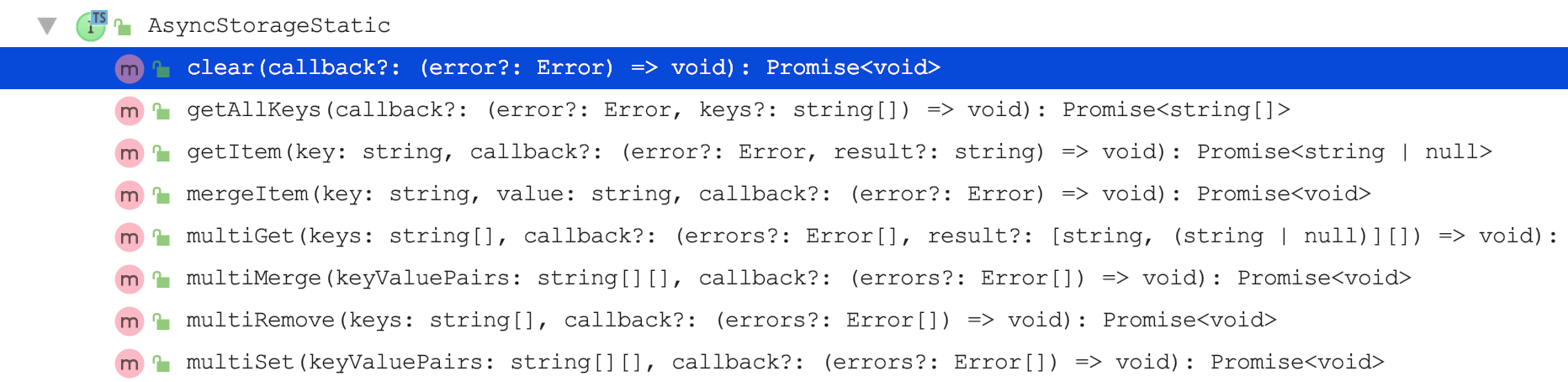
在React Native開發過程中,總避免不了需要存儲一些資料在本地。對于大多數應用隻需要存儲一些結構簡單的資料,如标記位,使用者資訊等。這時候我們首選擇的存儲方式就是AsyncStorage,那我們先來看下AsyncStorage給我提供了哪些基本方法:

可以看出AsyncStorage已經包含set、get、remove、clear等一系列靜态方法,基本上已經滿足了我們對資料增、删、改、查(CURD 下文中我都統一使用簡稱)的需求。對于AsyncStorage的使用,官網建議我們再封裝一層,而不是直接使用AsyncStorage。
那我們先在網上搜尋一下看看大家是怎麼封裝AsyncStorage的。通過在網上大量的搜尋與對比,我把大家的封裝方式分為三類:
-
重複造輪式
這種封裝方式,基本上是建立一個可導出的類,加入幾個靜态的CURD方法,然後在相應的靜态方法裡面直接調用AsyncStorage的CURD方法,其它的不做任何處理。【這種‘‘簡陋’’的封裝,還不如不封裝】
-
類型轉換式
這種封裝方式,相較于重複造輪式,增加了類型轉換和異常捕獲,使得AsyncStorage的資料存的類型不再局限于string,可以儲存對象、數組等結構資料類型,對于取資料的時候也做相應的轉換【基本滿足開發需求,但使用不夠簡單】
-
過度封裝式
這種封裝方式,給AsyncStorage的操作增加了很多附加的存、取可選項,比如增加Where條件查詢,儲存,這種表面上看着封裝之後對AsyncStorage的操作變得更“靈活”,功能“更強大”,實則很雞肋。【多此一舉,為何不選擇 sqlite 庫】
雖然AsyncStorage的底層是sqlite db實作的,并不是表示我們就得讓AsyncStorage支援sqlite的各種标準的資料庫操作,AsyncStorage被設計出來的初衷就是用于存取一些結構相對簡單的資料,如果真要操作大量、複雜的資料那就應該選擇RN的 sqlite庫去實作。
通過以上這幾類方式的對比,發現第二種AsyncStorage封裝方式的是比較合适的。在使用過程中基本也是以Key-Value的形式是存、取資料。但是如果項目中有大量的資料存、取操作時。這個Keys的維護是一個難題:
- 在通路AsyncStorage的地方,手動寫key,如:XXX.get('userId'),這種方式缺點也很明顯,如果有大量地同一屬性的操作,得寫很多遍,是以也增加了寫錯的可能性,Coding體驗非常不好。
- 定義屬性常量Key,通過常量Key去通路屬性,如:XXX.get(Const.User_Id),在屬性通路比較頻繁的時候,可能這種方式比較合适。但這樣又“額外”的引入了常量集合資源,增加了項目的複雜度。
沒有更好的方式去通路AsyncStorage呢?當然有,這裡就要進入我們今天的主題了,【怎樣一分鐘實作一個AsyncStorage 通路器】,且在使用的時候也能友善,快捷的通路AsyncStorage資料。
第一步:
花 10 秒鐘定義一個全局可導出的資料管理對象及需要存儲的userId屬性,如:
export const RNStorage = {// 持久化資料清單
userId: undefined, // 使用者ID
}; 第二步:
再花 20 秒的時間,在程式初始化的地方引入XStorage,并調用初始化綁定RNStroage,然後你就可以随意的通路RNStorage中的屬性了。
import { XStorage } from 'react-native-easy-app';
import { AsyncStorage } from 'react-native';
XStorage.initStorage(RNStorage,AsyncStorage,() => {
// 綁定完成,現在您就可以随意通路RNStorage中的任何資料了
RNStorage.userId = '#@23DF424FGD234DKT45IU'; // 相當于AsyncStorage.setItem('userId','#@23DF424FGD234DKT45IU')
console.log('userId=' + RNStorage.userId); // 相當于console.log(await AsyncStorage.getItem('userId'))
});
第三步:
-
再花10秒的時間輸入npm庫安裝指令( js庫大小不到60k )
安裝方式(2選1):
yarn add react-native-easy-app
npm install react-native-easy-app --save
剩下20秒的時間,您隻需要端起咖啡等待
react-native-easy-app庫的安裝完成。
有沒有很簡單,花了1分鐘不到的時間就建構了一個RN的AsyncStorage資料通路管理器,從此以後,如果有任何新的資料需要儲存到AsyncStorage中,隻需要在RNStorage對象中定義相應的屬性字段即可。RNStorage的屬性字段對資料的類型有 string,bool,object 等各種類型的支援。總之一句話:您可以像通路記憶體對象一樣同步通路RNStorage裡面定義的任何屬性,這些屬性會被自動同步到AsyncStorage中。
示例項目:
react-native-easy-app-sample中的 StorageController 頁面包含RNStorage的資料存、取的應用實作,大家可以參考。
這樣文章開頭AsyncStorage的第二種封裝方式的通路問題就迎刃而解了,或許你還不放心,也不懂RNStorage的實作原理,那你可以看看這篇文章: