作者:閑魚技術-君愛
前言
雙十一剛剛結束,成交額2684億震驚全世界,每秒訂單峰值達54.4W筆。在閑魚2000萬DAU,交易數額同樣增長迅速的今天,我們如何保障交易鍊路的穩定與快速支撐業務?這篇文章從用戶端開發的角度,介紹閑魚交易鍊路業務的架構演進過程,在保證性能的前提下,不斷提升研發效率,與大家一起交流過程中的思考。
業務特征
我們今天定義閑魚交易鍊路,從閑魚特有的交易模式“邊聊邊買”,由交易聊天為入口,下單、訂單詳情、訂單清單及相關二級頁面,包含契約簽訂、履行、違約服務。履約區分為正向交易流程(付款、發貨、收貨、評價等)、逆向交易流程(退款、退貨等)。

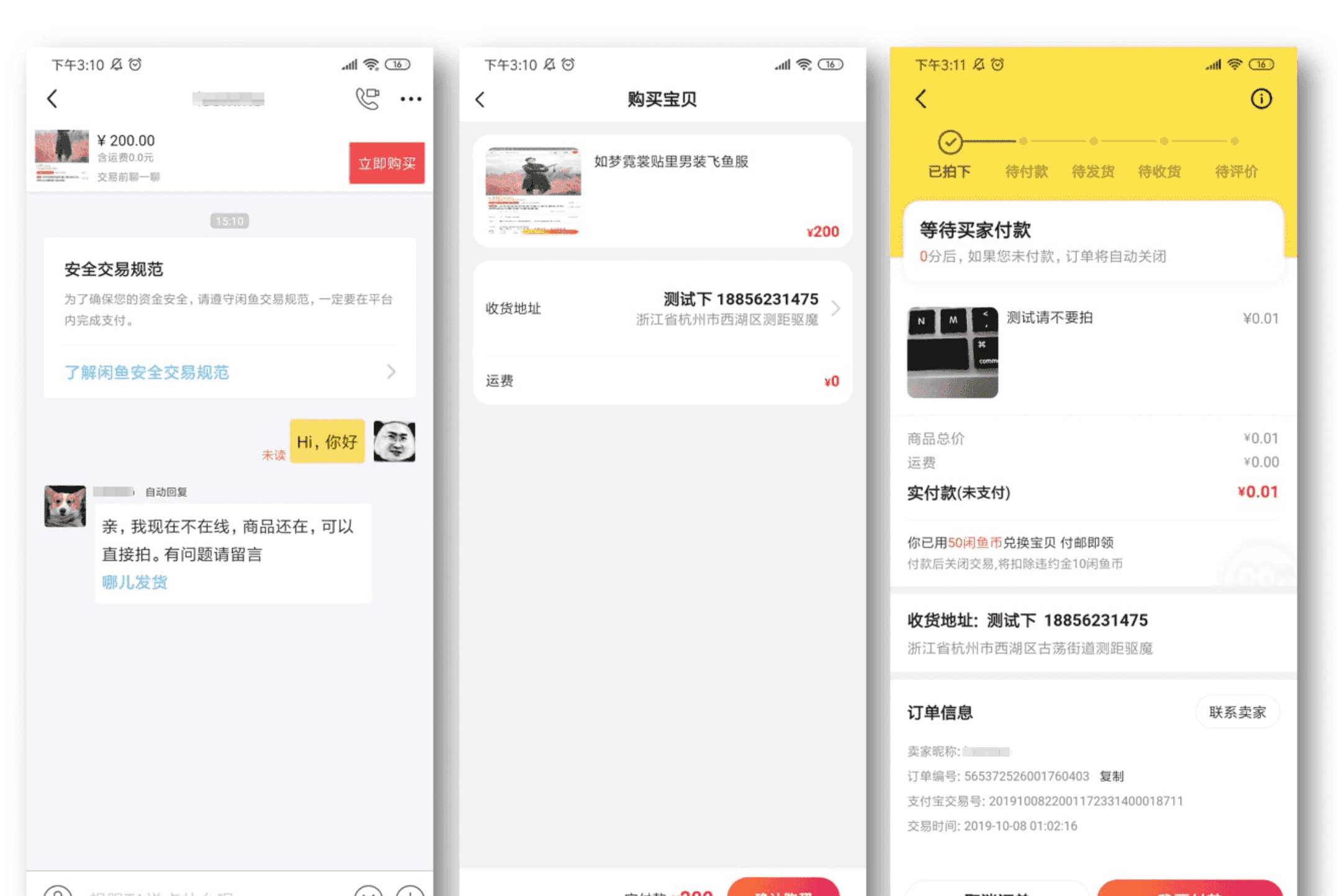
圖1-交易鍊路關鍵場景(聊天-購買-訂單)
[](
https://gw.alicdn.com/tfs/TB1d12mmUH1gK0jSZSyXXXtlpXa-1338-958.png)交易鍊路所承接的業務有:普通交易、見一見交易、擔保交易、閑魚币交易、玩家交易、回收交易、寄賣交易等。不同業務在不同狀态下提供不同的交易操作。以普通C2C交易正向交易流程為例:
圖2-普通C2C交易正向交易流程
交易鍊路具有
多業務、多狀态、多操作的特征。作為應用的關鍵鍊路中的一環,業務相對固化,需要保證性能與體驗,同時也需要一定的動态性,能夠快速地承接新增業務類型、新增業務狀态、新增交易操作,視覺不常改變,對頁面元件動态性無強訴求。
圖3-交易鍊路業務特征
演進過程
淘寶的方案
類似的交易場景,手淘提出來不錯的解決方案——
新奧創。新奧創通過頁面區塊化與行為通信協定,提供基于業務的頁面、元件、規則,前端實作動态模闆,後端根據業務将頁面進行編排,實作跨端、元件動态化。
圖4-手淘新奧創
閑魚的問題
在閑魚業務場景中,特有的
C2C交易模式,與手淘B2C交易模式下差别較大,沒有購物車、沒有多商品聚合訂單。手淘的交易流程可以在天貓、飛豬、盒馬等通用。但閑魚的交易模式,出于業務特點,不适合在手淘完成閑魚交易流程。
閑魚C2C交易鍊路業務相對固化,沒有強頁面動态化的需求。在這樣的背景下,前後端向新奧創遷移,成本較高且收益較少。并且,新奧創的後端開發仍然需要關心頁面編排,并不是更終态的研發模式。是以,閑魚沒有将新奧創作為技術選型。閑魚交易鍊路的側重點是:
- 穩定:保證雙端一緻,減少雙端邏輯不一緻的場景;
- 支援一定的動态化能力:端側僅處理頁面渲染,業務邏輯上雲;
- 新研發模式:前端深入業務,實作服務端頁面渲染相關邏輯,後端領域下沉,專注領域建設,雲端一體;
為達到這個目标,交易鍊路架構演進經過3個階段:
圖5-閑魚交易鍊路演進方向
我們來簡單看一下閑魚交易鍊路的架構演進過程:
圖6-閑魚交易鍊路架構演進
第一階段-業務解耦
在2017年-2018年,交易鍊路由原有業務快速疊代時期的簡單代碼結構,進行了頁面區塊化改造。
此時,服務端大緻分為3層:底層資料模型、閑魚C2X交易域、業務解決方案。後端基于底層資料模型,根據閑魚不同業務特性與業務邏輯,搭建閑魚C2X交易域,再以業務解決方案提供不同場景業務資料。
而端側分為兩層,業務資料解析将後端的業務資料,根據不同業務類型、不同交易狀态進行解析、整合,轉換為頁面渲染協定ViewModel,同時将頁面區塊化,抽離出不同業務通用元件,根據ViewModel直接渲染。
- 頁面區塊化
- 操作Action化
第二階段-雙端一體,逐漸上雲
2019年,在第一階段的基礎上,我們首先解決雙端邏輯不一緻的問題,選擇了Flutter作為跨平台解決方案,同時通過FishRedux進行頁面區塊化改造。交易操作也通過CommonAction完成邏輯一緻,實作端上的交易操作中台,提供給交易鍊路多業務場景進行調用。
- Flutter&Fish Redux
- 交易操作中心
- 業務上雲
此時,服務端仍分為3層:底層資料模型、閑魚C2X交易域、業務層。業務層包含業務解決方案、頁面渲染解析。用戶端上僅保留渲染層。
第三階段-雲端一體
在前一階段,用戶端将端側業務邏輯完整上雲,但同樣出現了瓶頸,在交易業務場景,後端需要更多的精力進行領域建設和沉澱,更少關心頁面渲染互動的邏輯,我們希望能有更高效的研發模式,減少各端研發之間的大量的協同, 提升整體研發效率。
此時我們選擇統一技術棧Dart,通過FaaS無伺服器能力建設,采用Flutter+FaaS(Dart Runtime)雲端一體的研發模式,讓用戶端同學來寫服務端膠水層代碼,同時還無需關心傳統服務端運維、擴容等工作。原有的業務聚合、渲染協定解析,由用戶端同學在Server完成,實作邏輯歸一,完成端到端的研發閉環,實作資源配置的優化。
圖7-雲端一體化工程體系
在雲端一體的研發模式中,Server進行了重新的分層,後端能夠專注領域建設,用戶端開發完成原有的業務解決方案以及到渲染協定的解析,即下圖示紅部分。當然,在實際開發過程中,FaaS與領域的邊界因實際業務有一定交集。
- 服務端開發:完成領域建設;
- 用戶端開發:聚合多域資訊,實作渲染協定,端側直接進行UI渲染;
圖8-雲端一體階段詳細架構
同時,在交易鍊路,我們将後端接口劃分為渲染接口與互動接口:
- 渲染接口提供頁面渲染資料,下圖為FaaS部分的代碼結構,完成接口校驗後,定義頁面協定,同時根據業務需求,将多領域資料進行聚合填充。
一個多業務、多狀态、多操作的交易鍊路?閑魚架構這樣演進
圖9-渲染接口設計
- 前文中,我們介紹過,交易包含有多操作,在不同業務中,時常有新增操作的需求。不同訂單類型不同訂單狀态包含哪些操作,由渲染接口實作操作動态可配置,例如”已下單未付款“C2C普通交易訂單,包含“付款”、”關閉交易“操作。操作觸發後的實作,需要業務校驗、觸發領域服務的互動行為,由端側完全遷移至FaaS,通過閑魚的Nexus架構使用Logic Engine的Action通信協定,例如,使用者觸發建立訂單行為,即觸發CREATE_ORDER的Action,FaaS部分調用下單的領域服務後,通過NativeApi,觸發端上相應的操作喚起收銀台、跳轉連結。
一個多業務、多狀态、多操作的交易鍊路?閑魚架構這樣演進
圖10-互動接口設計
最後
目前閑魚交易鍊路在雲端一體的階段不斷深耕,目前已經落地了下單頁面,由原有的前後端3人開發變為1人開發,研發效率有效提升,其他場景也已經在規劃落地中。下單頁雲端一體版本閑魚11月版本開始灰階,有興趣的同學可以親身體驗。
本文介紹了閑魚交易鍊路的架構演進的過程與思考,不同業務場景适用不同的業務架構,在業務發展過程中,會遇到各式各樣的問題或瓶頸,針對業務目前問題與發展方向,選用合理的、收益與成本得宜的技術方案,是順勢而為。閑魚雲端一體化應用架構的落地場景不僅是交易鍊路,後續會以交易鍊路為範例不斷演進與擴充,